На этой неделе мы хотели бы поговорить о том, как сделать сайт удобным для ваших клиентов. Часто бывает, что у веб-страницы красивый современный дизайн, но низкая конверсия. Это значит, что пользователи заходят на сайт, но не могут получить нужную информацию и вынуждены перейти на другой сайт в поисках товара или услуги.
Чтобы выяснить, что не понравилось посетителю сайта, необходимо проанализировать основные критерии юзабилити. Возможно, покупатель просто не смог найти контактные данные и связаться с вами.
При составлении статьи мы использовали материалы сайта instantshift.com. Приводим самые значительные критерии при оценке юзабилити, чтобы вы сами могли взглянуть на сайт глазами пользователя.

Итак, вы открыли свой сайт. С чего начать?
Существует четыре основных блока, по которым можно оценить юзабилити:
- Доступность сайта
- Корпоративный стиль
- Навигация
- Контент на сайте
Начнем по порядку. Будем краткими, и ждем ваших вопросов на почте и в соцсетях, если вы захотите что-то уточнить.
1) Доступность сайта
Доступность сайта – основной параметр удобства использования. Если сайт медленно загружается, или восприятие информации затруднено, это не вызовет доверия посетителя.
Время загрузки

С распространением широкополосного интернета посетители ожидают быстрой загрузки страницы. Они не хотят тратить много времени, просто чтобы посмотреть, что вы разместили на своей странице.
Текст и фон – соблюдайте верный контраст
Если вы используете светлые цвета для фона и текста одновременно, это выглядит красиво, но затрудняет восприятие и считывание информации посетителями. Темный текст на белом фоне хоть и старомодный, но более приемлемый для этих целей.
Размер шрифта и интервал
Существуют разные мнения по поводу использования размера шрифта, но главный критерий – это удобство чтения. Если текст трудно читать, пользователь, скорее всего, покинет сайт.
Изображения на сайте
Изображения не только помогают поисковикам определить тематику сайта, но и структурируют информацию для пользователей.
2) Корпоративный стиль
Человек, который впервые зашел на ваш сайт, захочет узнать, чем вы занимаетесь, и что представляет из себя ваш бренд. Ответы на эти вопросы посетитель должен найти сразу.
Логотип компании

Логотип компании – это лицо вашего бизнеса. Лучшее место для расположения логотипа – левый верхний угол экрана посетителя.
Цели компании
В тексте о целях компании избегайте жаргона и будьте краткими. Такая формулировка не только понятнее для пользователей, но и хорошо распознается поисковыми машинами. Цель должна быть четкой и не двусмысленной.
Главная страница

Посетители вашего сайта не захотят тратить много времени, чтобы понять, чем занимается ваша компания. Всю необходимую информацию пользователь должен понять за пять секунд пребывания на сайте.
Информация о компании
Возможно, пользователи захотят узнать больше о вашей компании. Сделайте информацию доступной. Текст «О компании» не должен быть скучным. Расскажите ясно и понятно о своем бизнесе, приведите примеры.
Контактная информация

Чтобы посетители сайта стали вашими клиентами, контактная информация должна быть доступной. Если посетитель не найдет способ связаться с вами, скорее всего, он уйдет на другой сайт.
3) Навигация на сайте
Посетители узнали информацию о вас и вашей компании. Теперь они хотят найти на сайте именно то, зачем пришли на страницу. Для этого необходима понятная навигация. Что делает сайт удобным для поиска?
Главное меню
Основной источник информации при поиске на сайте – это главное меню. Оно должно быть понятным и логичным.
Кнопки, ссылки

Кнопки меню и ссылки на другие сайты должны присутствовать в ограниченном количестве. Выберите только самые необходимые и важные. Подумайте над тем, сколько информации нужно посетителю, и какое количество информации приемлемо для восприятия.
Переход при клике на логотип
Общепринятой является тенденция перехода на главную страницу при клике на логотип. Некликабельный логотип может ввести посетителей сайта в заблуждение.
Поиск на сайте

Поиск – самый полезный инструмент для продуктивного использования сайта. Лучшее место для размещения окна поиска – правый верхний угол страницы. Для интернет-магазинов можно сделать поиск более детализированным и добавить критерии.
4) Контент на сайте
Качественный контент – одна из самых важных составляющих юзабилити. Здесь важна структура текста и последовательность изложения.
Заголовки с ясным описанием

Создавайте ясные, описательные заголовки с учетом рекомендаций SEO-специалиста. Чаще всего посетители читают не весь материал, а руководствуются именно заголовком, чтобы понять, какая информация представлена в статье.
Важный контент на первом экране
Если страницу сайта можно пролистать вниз, расположите самую важную информацию на первом экране. Ее должно быть видно сразу. Обратите внимание, что количество информации на первом экране отличается на различных устройствах.
Стилистика сайта и единое цветовое решение

Непоследовательность в цветовом решении и стилях может привести к потере клиентов. Также логично и единообразно должен быть представлен контент.
Акценты на сайте
Количество акцентов на сайте должно быть ограничено. Если вы хотите выделить какую-либо информацию, проверьте, чтобы страница не выглядела слишком броско.
Всплывающие окна и реклама

Реклама – необходимый элемент на многих сайтах, но ее избыточное присутствие, так же как и большое количество всплывающих окон, перегружает сайт, затрудняет понимание и, в конечном итоге, приведет в потере потенциальных клиентов.

Юзабилити - основной фактор, влияющий на презентацию сайта и вашей компании в целом. Тестирование юзабилити должно быть одним из главных вопросов при продвижении. Пренебрежение этим фактором может лишить компанию многих потенциальных клиентов.
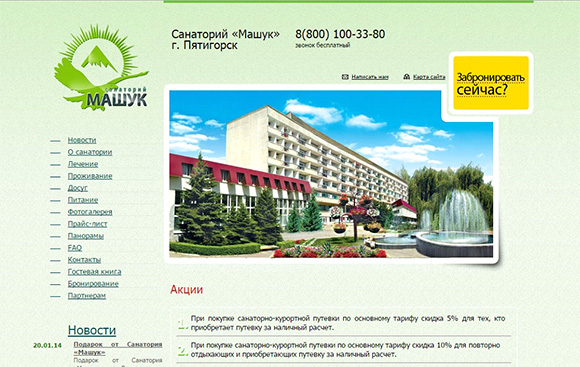
Требования к юзабилити со временем меняются. Если вы хотите, чтобы ваш сайт оставался удобным и приятным к просмотру, необходимо проводить обновление как внешнего вида, так и функционала. Приведем пример из собственной практики. Мы обновили сайт для Санатория «Машук». Вот так он выглядел до «рестайлинга».
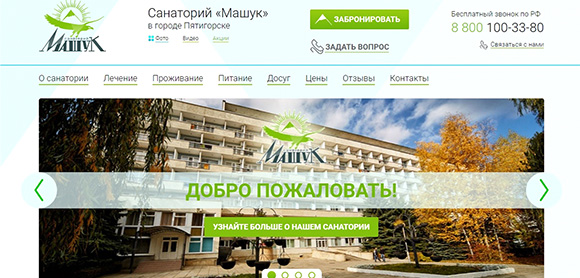
А таким стал после.
Если ваш сайт рассчитан на немногочисленную целевую аудиторию, вы можете провести тестирование сами. Но если вы крупный портал или магазин, или просто хотите, чтобы ваши клиенты приходили на сайт чаще и покупали больше, вам понадобится помощь экспертов. Критерии юзабилити зависят также от вашей целевой аудитории, их предпочтений и особенностей вашего бизнеса.
Если вам кажется, что сайт может быть эффективнее, но вы не знаете, с чего начать, приходите к нам в студию. Вебэлемент проведет аудит сайта, подскажет, что можно изменить. Будем консультировать, поможем с продвижением. Зачем медлить, если сайт может быть лучше? Ждем вас!
— Мария Власова и вся команда Webelement.ru
Мы стараемся делать письма полезными для вас. Расскажите нам,
что понравилось в этом выпуске, что нет и о чём хотелось бы почитать
в следующих письмах — сделайте это простым ответом на это письмо.
Вся наша переписка создается и обрабатывается вручную,
так что мы вашего ответа не пропустим.