Минимизация и упрощение
Альберт Эйнштейн
Все нужно упрощать до предела, но не более того
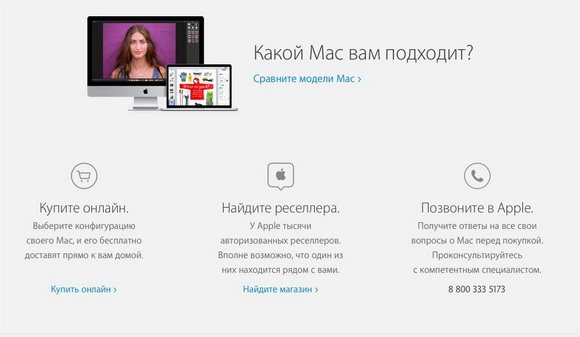
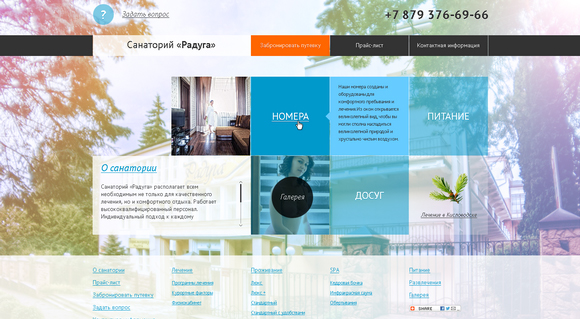
Всё больше пользователей выходят в интернет с мобильных телефонов и планшетных компьютеров, поэтому в дизайне сайтов преобладают простота и минимализм.
В отличие от замысловатых интерфейсов, которые на мобильных носителях выглядят громоздкими и неповоротливыми, минималистичный дизайн удобен в использовании на любом устройстве.
Современный пользователь просматривает сайты бегло, поэтому упрощение, минимализм — волшебная мантра 2015 года. Перед разработчиками это ставит непростую задачу: донести суть идеи, используя как можно меньше элементов.

-
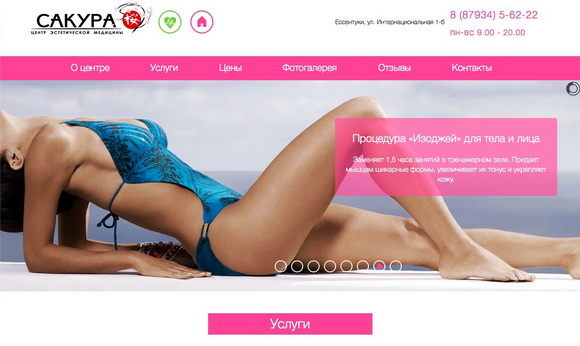
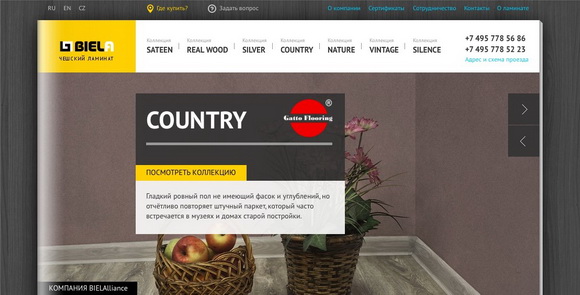
Особого внимания в 2015 году удостоятся имиджевые изображения. Их размер заметно увеличится, они будут чаще выступать в роли бэкграунда и станут частью атмосферы на сайте. Интересно, что благодаря «размытию» и различным фильтрам картинки не конфликтуют с контентом, а становятся для него идеальным фоном.
-
Если продолжить говорить о бэкграунде, то в его роли активно будут использоваться «туманные» цвета.
-
Также в новом году с нами будут плоский дизайн, контурные иконки и «кнопки-призраки», которые с лёгкостью вписываются в любой дизайн и выглядят ненавязчиво.


Модульная структура
Джек Траут
Упаковка важна так же, как и продукт. Иногда даже важнее
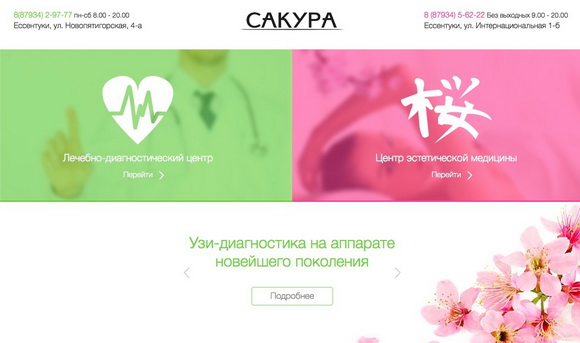
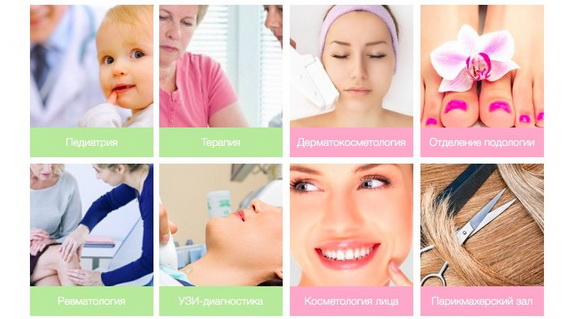
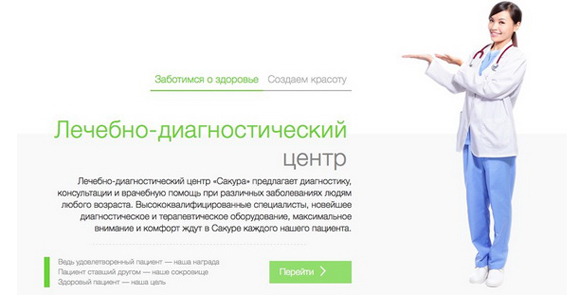
Уже третий год карточная организация информации на сайте, вдохновлённая плиточным интерфейсом Windows 8, остаётся в трендах. Модульная сетка позволяет разместить информацию логично и компактно, а блоки легко адаптируются к разным типам и размерам устройств.
Плитки могут иметь разную форму (круги, ромбы, шестиугольники, треугольники), что позволяет создать оригинальный и нестандартный дизайн, сохраняя право пользователя на удобство.


Акцент на типографике
Уле-Эйнер Бьёрндален
Гонки выигрывают люди. Но не нужно недооценивать инвентарь
Плотный, нечитабельный, стандартный и неструктурированный текст давно в прошлом. Теперь типографика стала многофункциональным инструментом передачи смысла и транслятором настроения. В поддержку развития «богатой» типографики выступает и тот факт, что с появлением бесплатных инструментов (например Google Font) использование широкой палитры шрифтов стало более доступным. Ещё совсем недавно эта привилегия была доступна лишь проектам с солидными бюджетами.
Типографика будущего
- Гибкая типографика гарантирует, что текст будет одинаково читабельным вне зависимости от устройства, с которого пользователь его просматривает.
- Тонкие шрифты не утяжеляют сайт, хорошо смотрятся на фоне размытых фотографий и выглядят современно.
- Большой интерлиньяж повышает читабельность текста, а в сочетании с тенденцией «писать коротко» делает текстовые блоки лёгкими.
- Увеличение размера текста также способствует лёгкому чтению в сети, что подтверждают исследования.
- Креативная типографика позволяет передавать не только суть сообщения, но и его настроения.


Адаптивный дизайн
Химеро
Люди игнорируют дизайн, который игнорирует людей

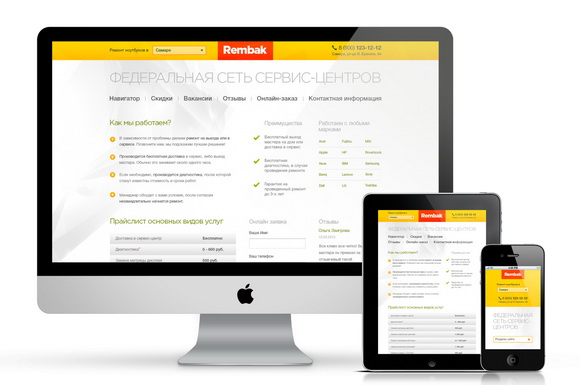
Интернет-пользователи выходят в сеть с компьютеров, мобильных телефонов, планшетников, телевизоров и других устройств, у каждого из которых своё разрешение экрана.
Это стало причиной появления адаптивной вёрстки, которая обеспечивает корректное отображение сайта как на экране мобильного телефона, так и на огромном телевизоре.
Логично, что этот тренд будет с нами ещё долго.
Сторителлинг
А. П. Чехов
Не говорите: "Мне светит луна", покажите мне отблеск света на битом стекле

В эпоху информационного перенасыщения и стремительного развития цифровых технологий пользователя всё сложнее удержать на сайте. Скучные тексты, шаблонные описания и стандартный подход больше не работают. Хороший сторителлинг — смешные, трогательные, иногда немного пугающие истории — вот новый тренд.
Вы можете написать длинный текст о вашем продукте и его преимуществах, а можете разместить на сайте фотографии улыбающихся покупателей с вашим товаром. Ещё лучше, если рядом с фотографиями будут короткие тексты о том, чем товар нравится покупателям.
Расскажите пользователю хорошую историю, которая затронет его чувства, и он запомнит ваш сайт.
Инструменты сторителлинга:

На главной странице сайта TEDxGUC представлена сказка, в финале которой пользователю предлагают зарегистрироваться и стать пользователем сервиса.
- Самый распространённый инструмент сторителлинга — это текст. Если вы хотите рассказать о вашем продукте, вместо формального текста напишите живую, трогательную, провокационную или интригующую историю, которую пользователь прочитает с интересом и перескажет своим друзьям. При написании истории нужно быть кратким, насколько возможно, хорошо структурировать текст и использовать неформальный стиль.
- Мозг обрабатывает картинки в 60 тысяч раз быстрее, чем текст, поэтому визуальные инструменты сторителлинга вполне законно продолжают набирать популярность. В ход идут рисунки, фотографии и инфографика, которые могут выступать в роли сопровождения к тексту, фонового изображения, задающего настроение, или самодостаточного инструмента сторителлинга.

- Аудио, современный потомок устного фольклора, хорошо справляется с ролью рассказчика истории. С аудио нужно действовать осторожно, поскольку неожиданная музыка может стать причиной раздражения пользователя.
- Видео сочетает в себе все предыдущие инструменты. Оно содержит изображение, звук и текстовое сопровождение, которые подчинены сюжетной линии и складываются в историю.
- И самый современный инструмент сторителлинга — социальные сети, которые позволяют сделать историю интерактивной.
Контент
Джон Вюббен
Без контента сеть была бы всего лишь пустой оболочкой из графики, бессмысленных меню навигации и ссылок, ведущих на пустые страницы
Сначала интернет был вотчиной программистов, которым не было дела до продаж. Потом сайты создавались для имиджа. Наличие сайта говорило о том, что компания современная. О содержании текстов никто не думал. Текст могла написать бухгалтер компании или секретарь. Его слепо размещали на сайте.
Потом началась борьба за первое место в поисковых системах. Многие копировали текст с сайтов, которые занимали верхние строчки и ждали, что их сайт тоже поднимется в поисковой выдаче. Интернет превратился в гору копипаста.
Поисковые системы начали с этим бороться и ввели фильтры, которые отсекали сайты с неуникальным контентом. И тогда в интернет пришли копирайтеры. Они считали, что тексты должны быть красивыми, яркими и зазывающими. Они создавали длинные простыни текста с множеством эпитетов, восклицательных знаков и, конечно, ключевых слов.
К счастью, скоро к созданию сайтов стали подключаться маркетологи, которые достаточно знают о механизме продаж. Они исследовали поведение пользователей и пришли к выводу, что никто не читает длинные и пустые тексты. Так появились тексты, в которых коротко написано самое главное. Только то, что интересует людей. И этот тренд продолжит развиваться в 2015 году.
Пост-респонсив
Интернет способен быть непредсказуемым. Но только в том случае, если вы плохо знакомы. Для тех же, кто крепко дружит с ним, чудо — это просто точный расчёт

Сначала сайты научились подстраиваться под разные размеры экранов, теперь учатся подстраиваться под множество других условий. День недели, время, местоположение пользователя, погода, история посещений — скоро мы научим сайты учитывать при работе с каждым пользователем эти и другие факторы.
Интерфейс будущего года — это интерфейс, который подстраивается под контекст.
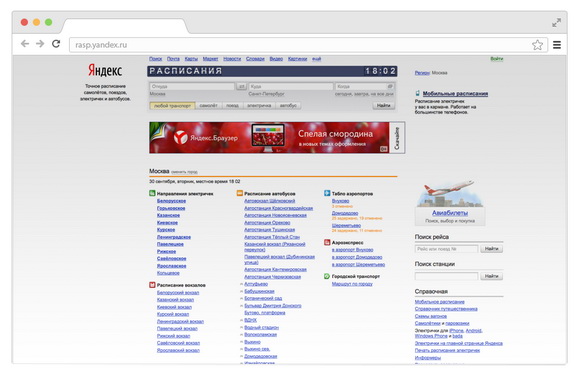
Те, кто систематически пользуется сайтом с расписанием электричек, могут заметить, что ресурс часто угадывает, какая именно электричка необходима. Это не магия, а умный интерфейс, который анализирует, откуда и куда вы хотите добраться и в какое время дня повторяется тот или иной ваш запрос. В результате сайт предлагает подходящее направление в зависимости от времени суток. И никакого волшебства!
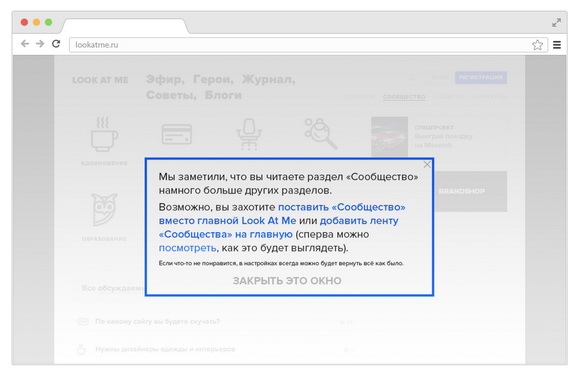
Умный интерфейс способен анализировать предыдущие действия пользователя, чтобы угадать, что же ему нужно. Такой подход к разработке интерфейса облегчает работу. Например, сохраняя максимально полную информацию о пользователе, сайт освобождает его от необходимости заполнять форму с нуля. Или можно помочь пользователю в выборе товара. Например, если посетитель переходит на страницу с описанием конкретной соковыжималки, ему предлагается для сравнения ещё несколько популярных моделей.

Тренды в веб-дизайне — это слепок с актуальной модели отношений между интерфейсом и пользователями. Это, конечно, не набор беспроигрышных комбинаций, но это то направление, куда пользователь готов идти вместе с вами.
Если хотите сделать сайт эффективным инструментом развития бизнеса, позаботьтесь о том, чтобы он отвечал интересам пользователей и реалиям времени. И тогда вы обязательно выиграете!































