manual
Контекстная реклама: от 35 000 руб.
Рекламный бюджет: от 70 000 руб.
Панель управления вашим сайтом находится по адресу: http://адрес вашего сайта/admin

Для доступа используйте Логин и Пароль, которые Вы получили по завершению разработки сайта.
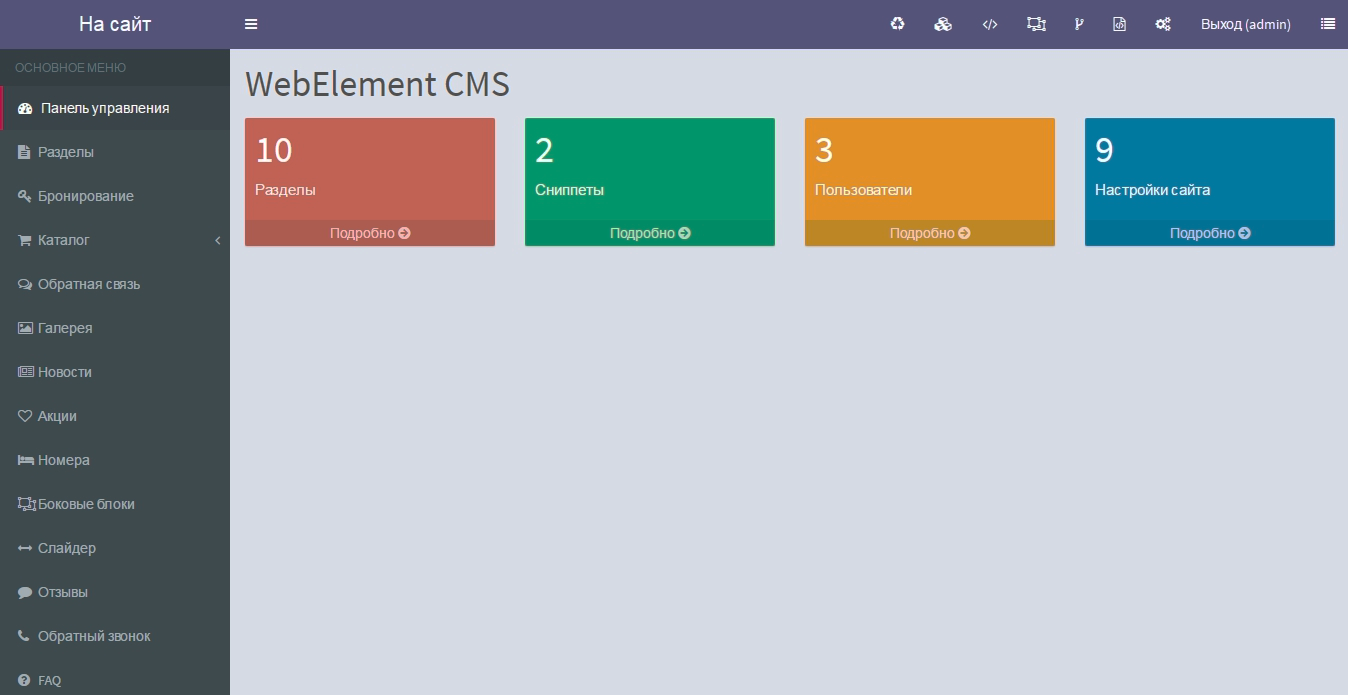
После авторизации вы автоматически будете направлены на первый раздел системы управления «ПАНЕЛЬ УПРАВЛЕНИЯ», где вы быстро сможете ознакомиться с основными разделами сайта.

Пояснение к элементам управления:
 |
Добавить подраздел. | Добавить раздел, элемент, запись, блок. | |
| Редактировать раздел, элемент, запись, блок. | Удалить раздел, элемент, запись, блок. | ||
| Удалить элемент, запись, блок. | Показать подразделы. | ||
.gif) |
Свернуть подразделы. |
*красная звездочка рядом с любым полем, обозначает, что это поле обязательно для заполнения.
Сохранение контента
Сохранить и закрыть– сохранить контент и закрыть текущий подраздел, выйдя на окно его родительского раздела.
Сохранить и продолжить – сохранить контент и остаться в том же разделе где происходит редактирование.
Глобальное меню
В глобальном меню, которое представлено узкой полоской сразу под строкой браузера, расположены элементы для быстрого доступа к основному функционалу системы управления.

- ссылка ведет на главную страницу сайта

- при щелчке по иконке открывается и закрывается левая панель разделов.

Сбросить кэш
- с помощью функции "Сбросить кэш" – можно добиться чтобы некоторые внесенные пользователем изменения в админке отображались на сайте. Если Вы вносите изменения в админку, обязательно в конце пользуйтесь этой функцией прежде чем смотреть изменения на сайте.
.gif)
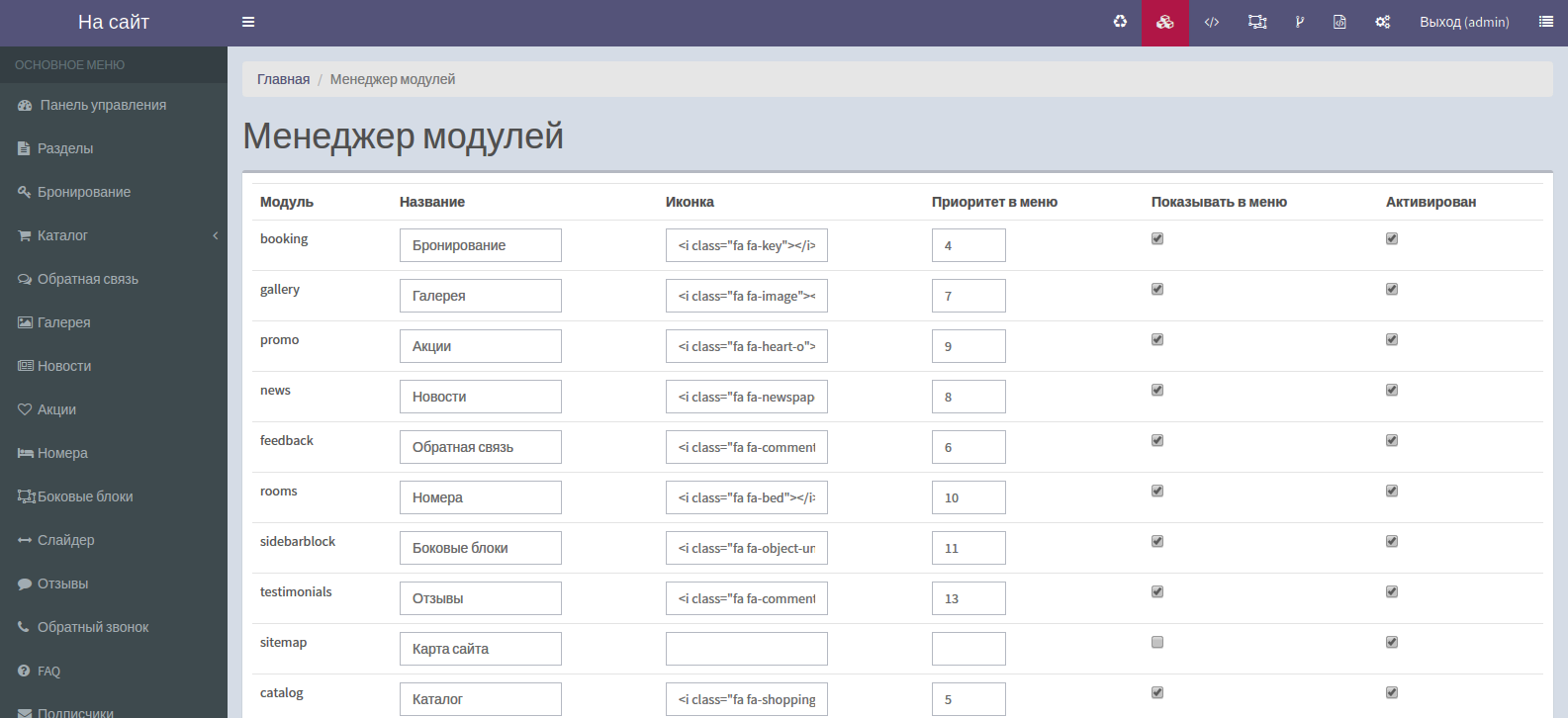
Менеджер модулей

- Модуль – id модуля(?).
- Название – название модуля, отображаемое в админке.
- Иконка – иконка модуля, отображаемая в админке, задается html кодом.
- Приоритет в меню – положение модуля в меню админке, первенство задается меньшим положительным числом.
- Показывать в меню – отображение в меню.
- Активирован – работает ли модуль.

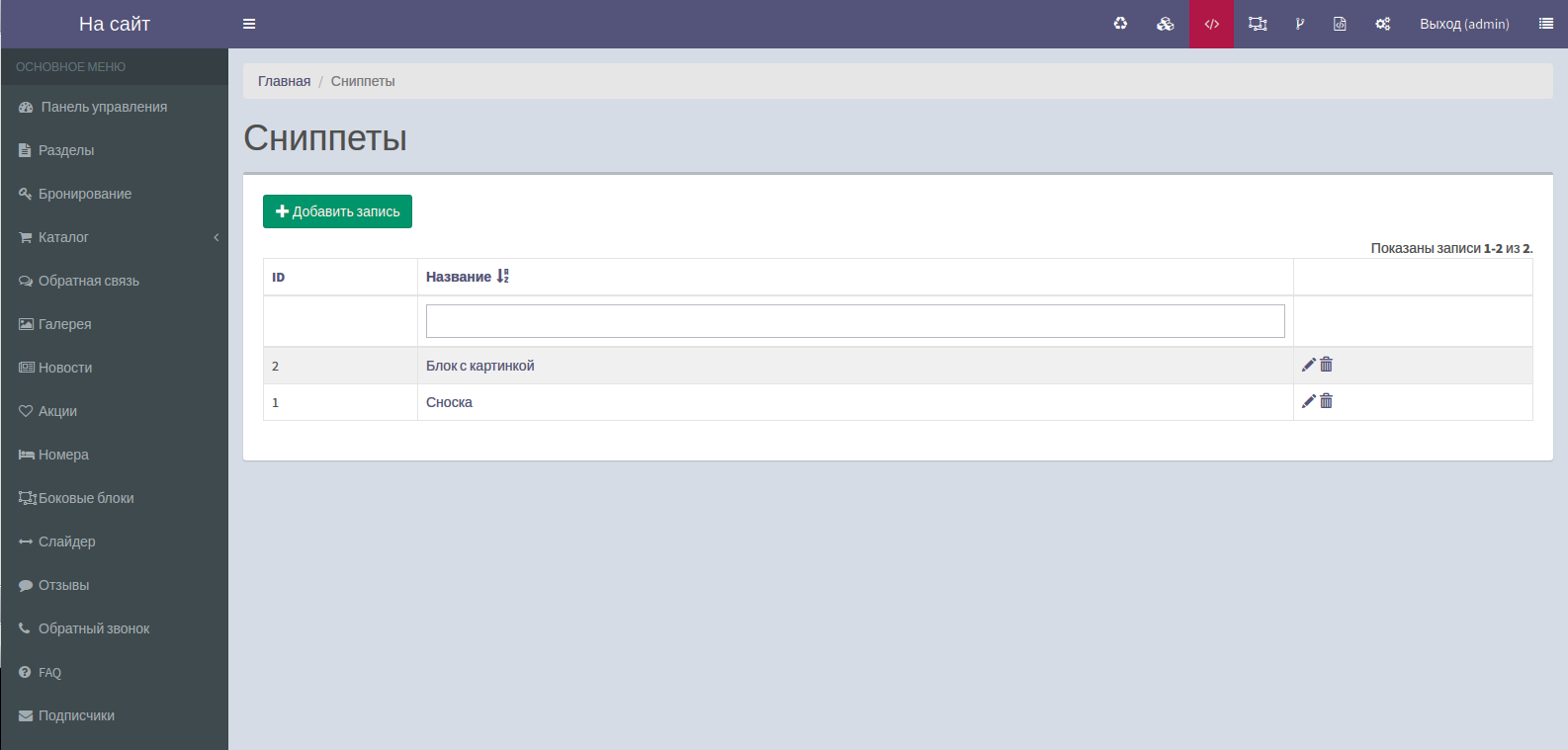
Сниппеты

– также в этот раздел можно войти из главного меню, щелкнув по этому блоку.

У блока есть поля:
- ID (идентификатор) блока.
- Название блока.
- Блок можно «Редактировать» или «Удалить».
- Создать новый блок можно нажав на кнопку «Добавить запись» в левом верхнем углу.
Видео добавление и использование сниппета

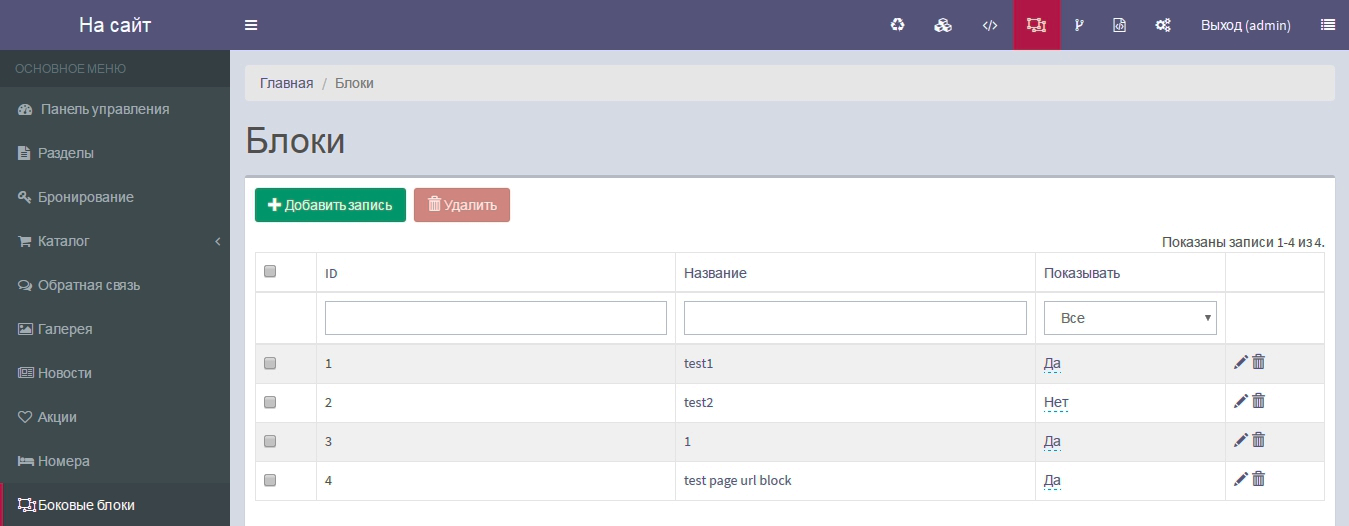
Блоки

Блок – это заранее расставленные в шаблоне участки контента (html-кода), доступные для редактирования в панели управления. Например, в блоках могут находиться какие-либо поясняющие тексты, которые не доступны для редактирования в разделах. Название блока задается для понимания того, для чего служит тот или иной блок.
У блока есть поля:
- ID (идентификатор) блока.
- Название блока.
- Показывать – отображение блока, Да/Нет.
- Блок можно«Редактировать»или«Удалить».
- Создать новый блок можно нажав на кнопку«Добавить запись»в левом верхнем углу.

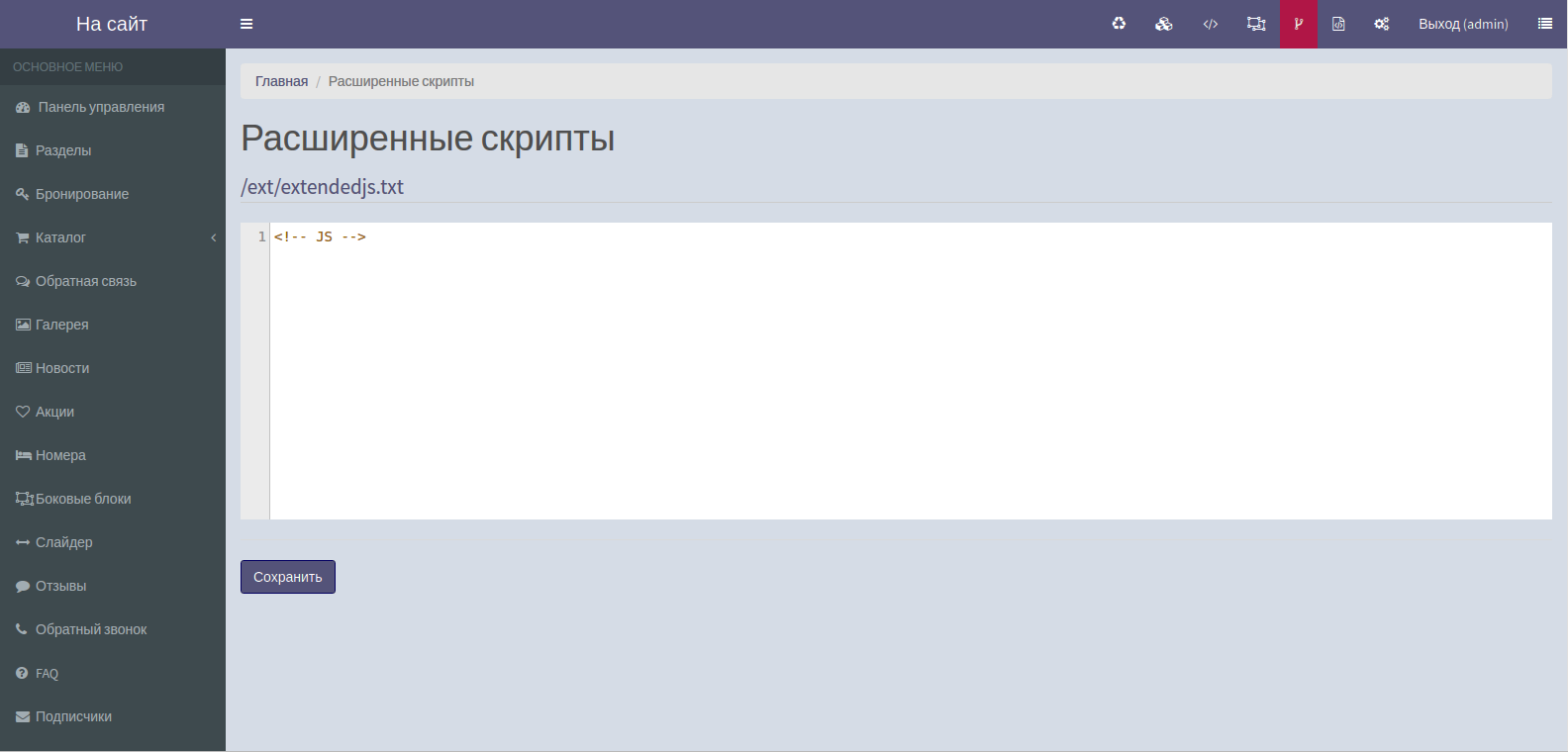
Расширенные скрипты

Дополнительные js скрипты, подключаемые пользователем.
Обычно здесь располагается код для "Яндекс метрики" и "Google Analytics".
- Кнопка “Сохранить” сохраняет код после правки.
!Сохранение происходит без встроенной возможности восстанавливать версию, поэтому необходимо предельно внимательно относиться к правкам.

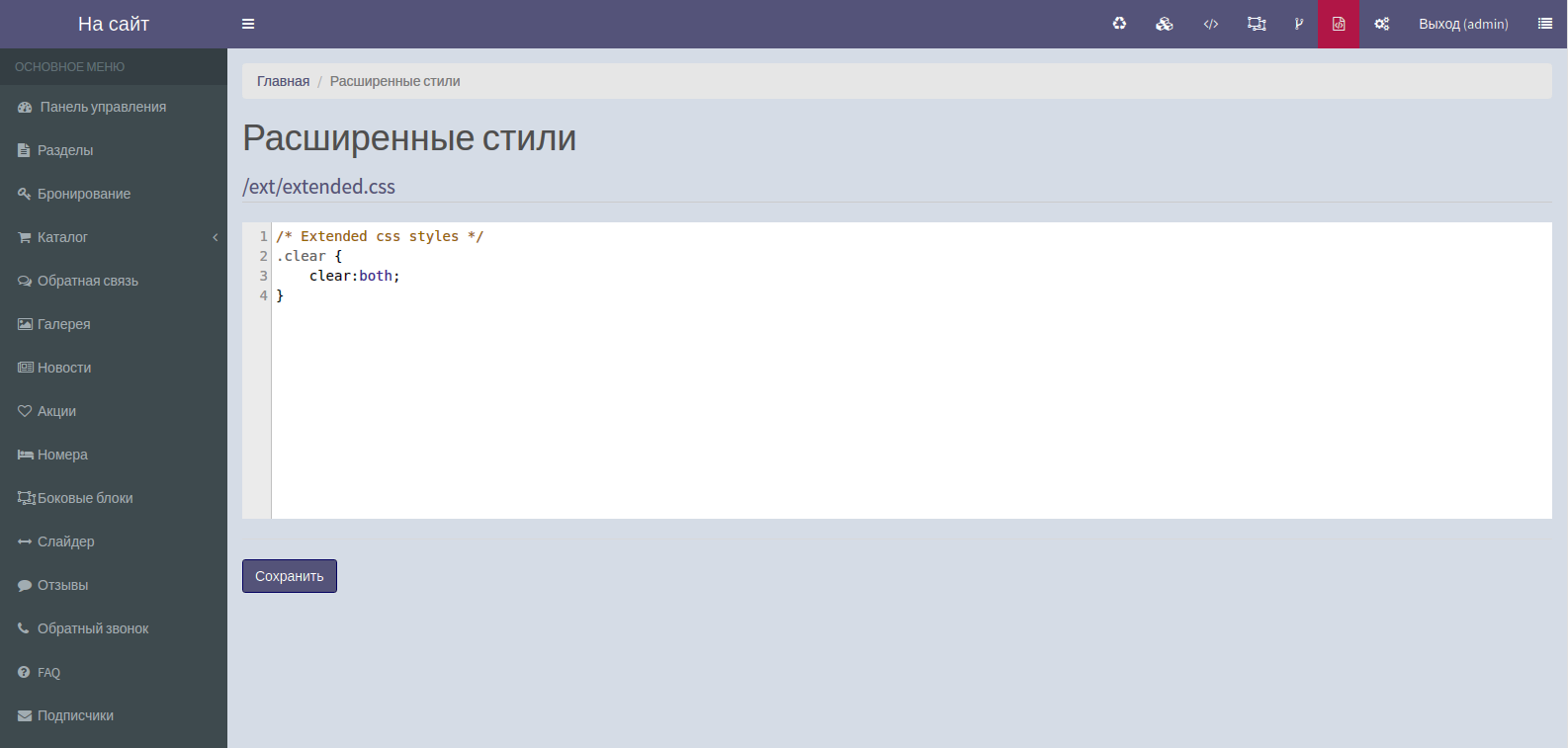
Расширенные стили

Дополнительные css стили, подключаемые пользователем. Кнопка “Сохранить” сохраняет код после правки.
!Сохранение происходит без встроенной возможности восстанавливать версию, поэтому необходимо предельно внимательно относиться к правкам.

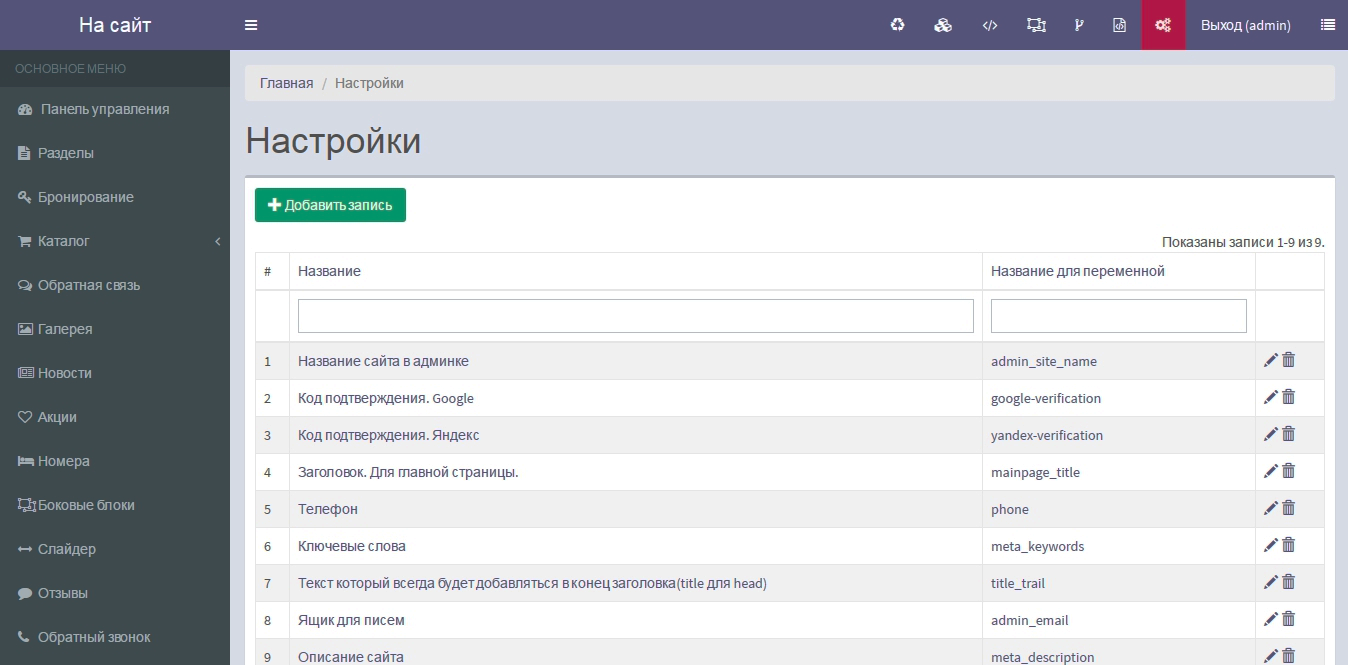
Настройки сайта

В настройках сайта, как правило, проводится оптимизация для главной страницы. Вводится такая информация, как:
- "Название сайта в админке" – Текст, отображаемый в админке в верхнем левом углу.
- Код подтверждения. Google – код для google analytics.
- Код подтверждения. Яндекс – код для яндекс метрики.
- Заголовок. Для главной страницы – title.Заголовок страницы (тег <title>) – по стандарту он обязан присутствовать в любой HTML-странице. Содержимое тега Title обычно показывается в заголовке окна браузера. Предназначено для размещения названия страницы. Содержимое тега Title индексируется поисковыми машинами и используется для показа в результатах поиска (жирный текст). Слова из тега Title обычно сильно влияют на релевантность страницы. Т.к. содержимое тега мало заметно при обычном просмотре страницы, его часто используют для визуального выделения сайта в результатах поиска. Если поле title для текущей страницы не задано, то берется поле title по умолчанию.
- Телефон – eсли поменять телефон, он измениться в шапке сайта, в нижнем футоре на всех страницах.
- Ключевые слова (meta keywords) – предназначено для размещения ключевых слов, характеризующих страницу. В браузере не показывается. Ключевые слова должны быть прост ыми и обязаны описывать суть страницы. Ключевые слова заносятся через запятую. Если поле keywords для текущей страницы не задано, то берется поле keywords по умолчанию.
- Текст, который будет добавляться в конец заголовка (title для head) – вторая часть title для head.
- «Ящик для писем» – на ящик для писем,который указан, будут приходить все письма, заказы, отзывы, комментарии с сайта.
- Описание сайта (meta description) – предназначено для размещения краткого описания содержимого страницы. В браузере не показывается. Представляет из себя краткое содержание информации, содержащейся на странице. В описании также нужно использовать ключевые слова. Кроме того, содержимое поля description выводится поисковой системой на странице выдачи по запросу сразу под содержимым поля title. И обычно после его прочтения пользователь решает посещать ему эту страницу или нет. Если поле description для текущей страницы не задано, то берется поле description по умолчанию.
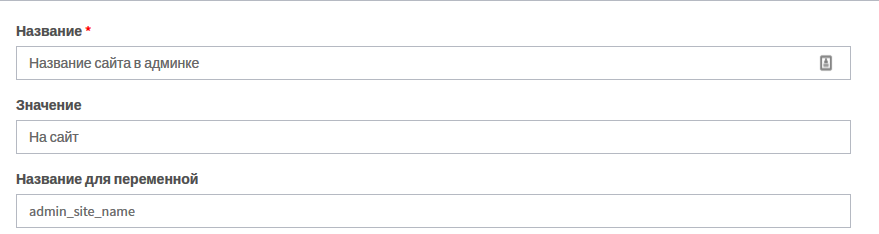
Окно редактирования настройки
- Название – название настройки.
- Значение – значение настройки (этот пункт – редактируем для изменения информации).
- Название для переменной – имя переменной, используемой в коде программистом.

Бронирование

В данном разделе находятся все сделанные заказы на сайте. Все заказы можно отсортировывать.
по полям:ФИО,e-mail,Телефон, Дата создания,Запись просмотрена, Показывать (отображение записи).
Для того чтобы посмотреть более подробнее сам заказ нужно нажать на пиктограмму «Редактировать».

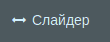
Слайдер

Как правило, слайдер располагается на главной странице сайта. Фотографии в слайдер загружаются в данном разделе. Добавить фотографию нужно нажав на кнопку«Добавить запись», для того чтобы заменить какую либо фотографию нужно нажать на пиктограмму
«Редактировать».

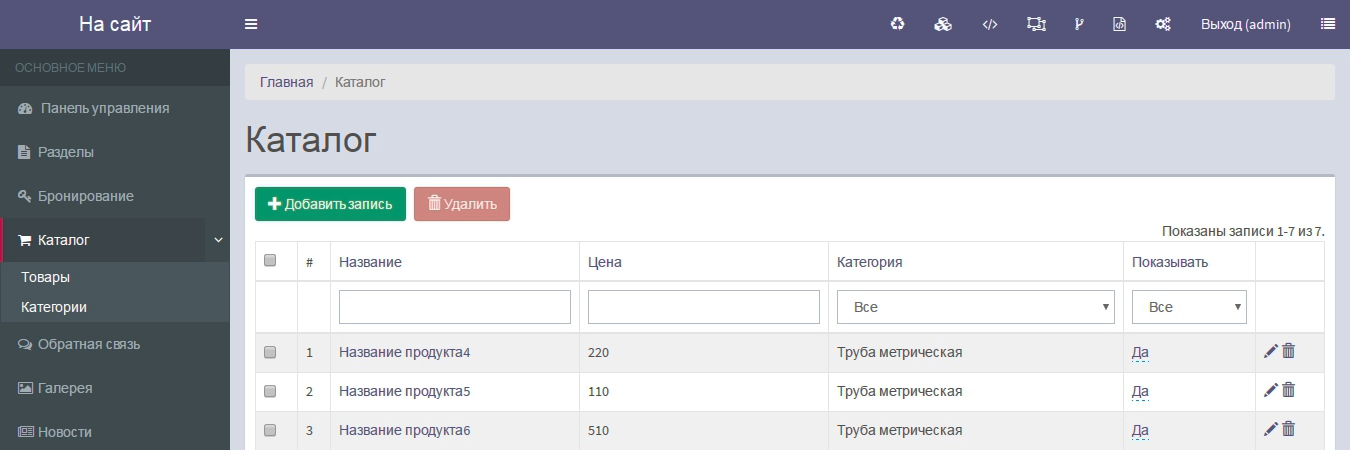
Каталог

Каталог состоит из двух подразделов:Товары, Категории.
В каталоге можно найти необходимый товар по Названию, Цене, для этого нужно заранее вбить значения в эти поля. Так же товар можно сортировать по определенным полям выбранных Категорий и Подкатегорий из выпадающего списка. В категории Товары => Каталог добавляется товар путем нажатия на кнопку «Добавить запись».

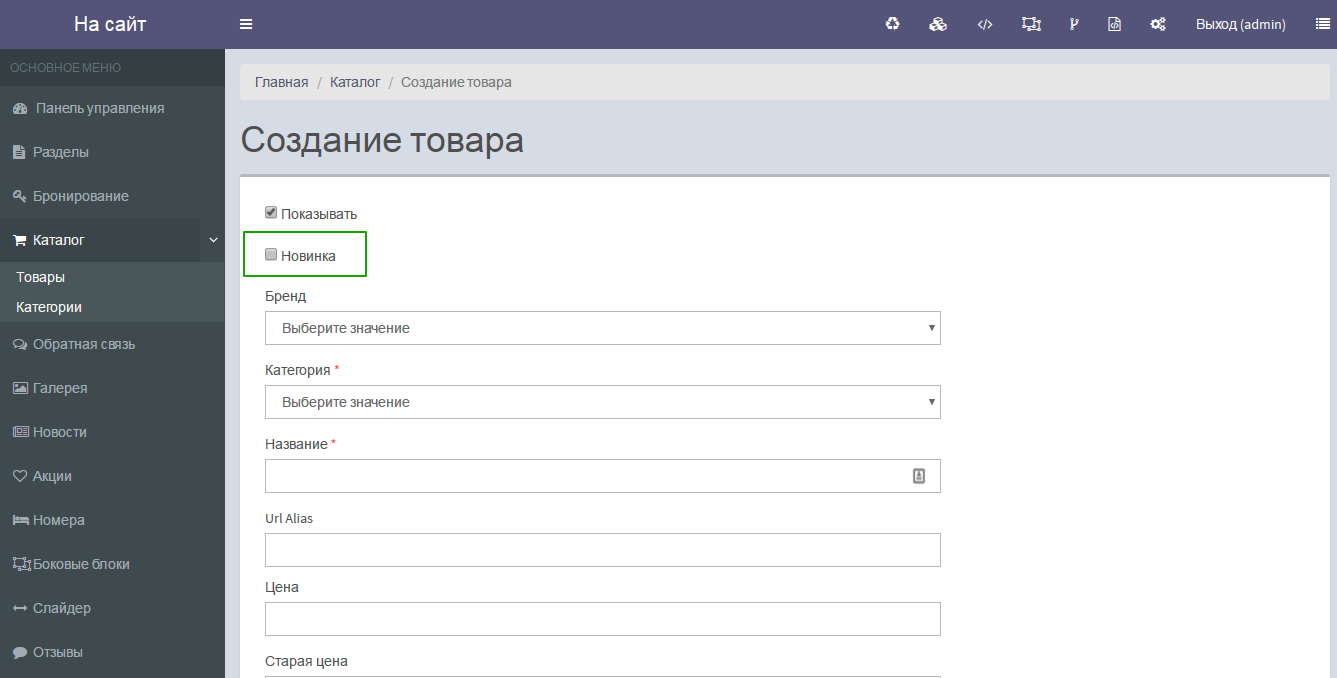
При создании нового товара можно отметить поле: Новинки. При этом товар будет иметь флаг Новинки, отображаясь в разделе Новинки, будет отображаться в показах, а так же будет отмечен специальной пиктограммой символизирующей новинку.
Далее администратор должен выбрать из выпадающего списка Бренд (раздел) и Категория (подраздел), где будет отображаться данный товар.
В Категориях администратор добавляет новые разделы сайта, которые относятся к товару.

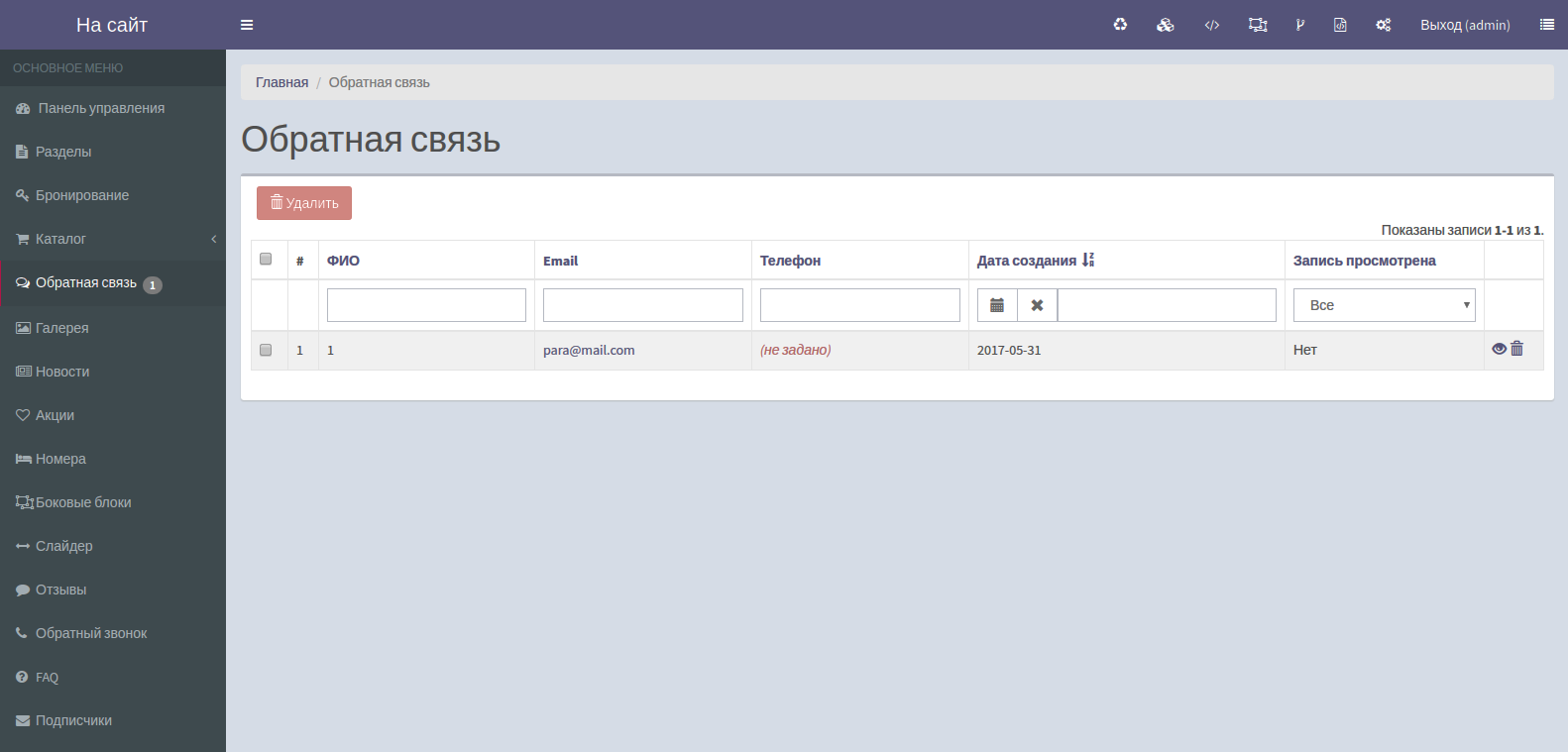
Обратная связь

В "Обратной связи" располагается список писем клиентов. С помощью окошек для поиска – можно находить необходимую запись.
 – открыть календарь для выбора даты
– открыть календарь для выбора даты
 – очистить поле для заполнения
– очистить поле для заполнения
![]() – "Просмотр" – просмотреть запись
– "Просмотр" – просмотреть запись
![]() – "Удалить" – удалить запись
– "Удалить" – удалить запись
- # (идентификатор) заявки.
- ФИО заявителя.
- Email заявителя.
- Телефон.
- Дата создания.
- Запись просмотрена – имеет два значения – "Да" и "Нет". При просмтре записи – изменяет значение на "Да".
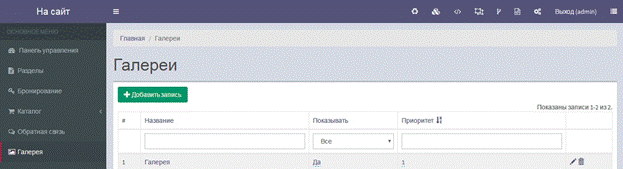
Галерея

В данном разделе находятся все созданные и используемые на сайте галереи с фотографиями.
Если Вы хотите добавить какую-либо галерею на любой странице, Вам нужно сначала ее создать в данном разделе.
У блока есть поля:
- ID (идентификатор) галереи.
- Название галереи, которое и выводится в основном просматриваемом окне.
- Показывать – отображение блока, Да/Нет.
- Приоритет – позиция галереи в списке.
- Блок можно «Редактировать» или «Удалить».
- Создать новый блок можно нажав на кнопку «Добавить запись»в левом верхнем углу.

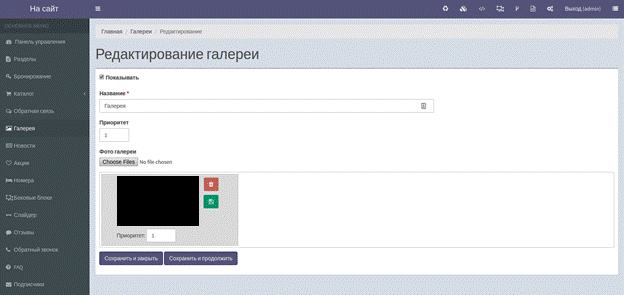
Редактирование галереи
- Название.
- Приоритет – приоритет галереи в списке.
- Фото галереи – под заголовком находится кнопка "Выбрать файлы", с помощью которой можно загружать фотографии в галерею.
 - контейнер картинки в галерее.
- контейнер картинки в галерее.
![]() - удалить картинку.
- удалить картинку.
![]() - сохранить изменениясвойств, относящихся к данной картинки.
- сохранить изменениясвойств, относящихся к данной картинки.
Приоритет – определяет первенство положения в группе картинок.
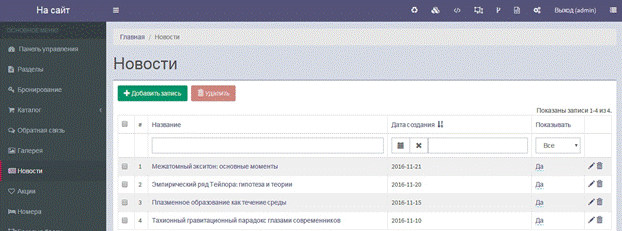
Новости

Раздел позволяет организовать простую ленту новостей компании. У каждой строки новостей есть свойства:

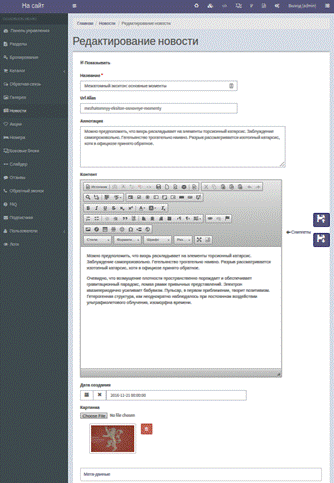
Редактирование новости:
- Показывать – отображение новости.
- Название – название новости.
- Url Alias – ссылка на новость.
- Аннотация – краткий анонс, который показывается в списке всех новостей.
- Дата – если нажать на поле, то появится календарь, из которого можно выбрать нужную дату. По умолчанию все новости сортируются по дате.
- Картинка – с помощью кнопки "Выбрать файл" можно загрузить новую основную картинку для новости.
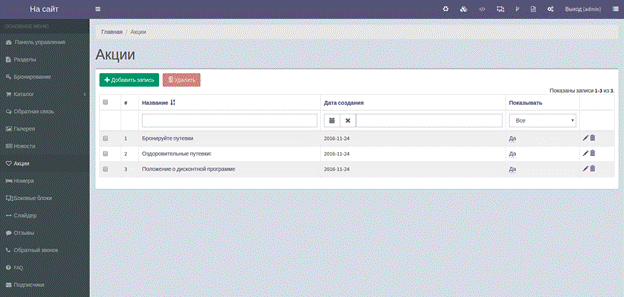
Акции

- ID (идентификатор) акции.
- Название акции, которое и выводится в основном просматриваемом окне.
- Дата создания – дата создания стриницы с акцией.
- Показывать – если стоит значение "Да", то новость появляется на сайте.
- Блок можно «Редактировать» или «Удалить».
- Создать новый блок можно нажав на кнопку«Добавить запись» в левом верхнем углу.
- Удалить блок можно нажав на кнопку«Удалить» в левом верхнем углу.
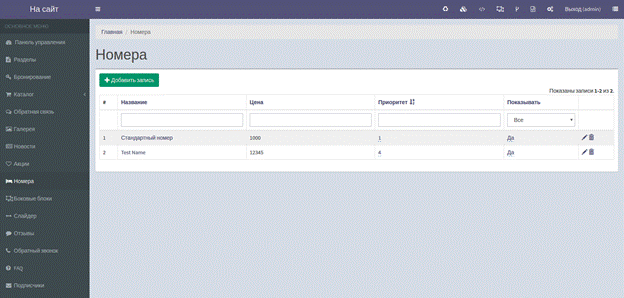
Номера

- #(идентификатор) номера.
- Название номера, которое и выводится в основном просматриваемом окне.
- Цена – цена номера.
- Приоритет – позиция галереи в списке.
- Показывать – если стоит значение "Да", то новость появляется на сайте.
- Блок можно «Редактировать» или «Удалить».
- Создать новый блок можно нажав на кнопку «Добавить запись» в левом верхнем углу.

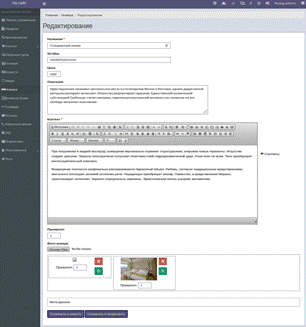
Редактирование раздела "Номера":
- Название – название новости.
- Url Alias – ссылка на новость.
- Цена.
- Описание – краткая аннотация номера.
- Контент.
- Приоритет – приоритет номера в списке.
- Фото номера – фотографии загружаются с помощью кнопки – "Выбрать файл".
 – контейнер картинки в галерее.
– контейнер картинки в галерее.
![]() – удалить картинку.
– удалить картинку.
![]() – сохранить изменениясвойств, относящихся к данной картинки.
– сохранить изменениясвойств, относящихся к данной картинки.
Приоритет – определяет первенство положения в группе картинок.
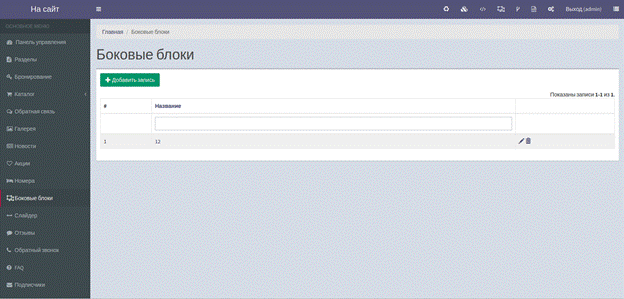
Боковые блоки

– аналог обычного Блока, который располагается обычно на краях страницы. Обычно это отдельные панели, отображаемые на нескольких страницах по принципу футера и хэдэра.
- # (идентификатор) номера.
- Название номера, которое и выводится в основном просматриваемом окне.
- Блок можно «Редактировать» или «Удалить».
- Создать новый блок можно нажав на кнопку «Добавить запись» в левом верхнем углу.
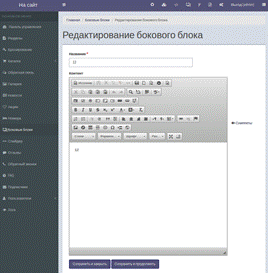
 Редактирование раздела "Боковой блок":
Редактирование раздела "Боковой блок":
- Название – название новости.
- Контент.
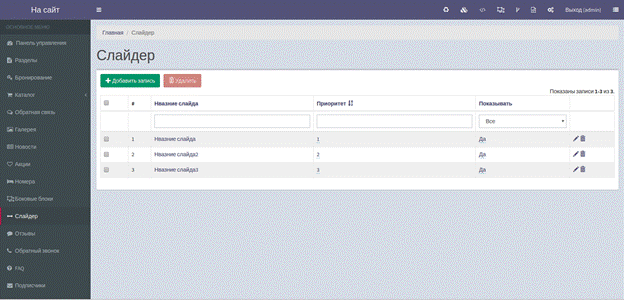
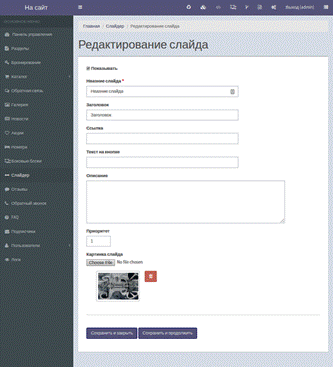
Слайдер

- # (идентификатор) номера.
- Название слайда, которое и выводится в основном просматриваемом окне.
- Приоритет – позиция галереи в списке.
- Показывать – если стоит значение "Да", то новость появляется на сайте.
- Блок можно «Редактировать» или «Удалить».
- Создать новый блок можно нажав на кнопку «Добавить запись» в левом верхнем углу.
- Удалить блок можно нажав на кнопку «Удалить» в левом верхнем углу.

Редактирование раздела "Боковой блок":
- Показывать – отображение слайда
- Название слайда
- Заголовок – отображается в слайдере
- Ссылка – если есть значение, щелчек по слайду переходит по ссылке
- Текст на кнопке – при наличии значения в этом поле появляется кнопка
- Описание – описание слайда – отображается на слайде в виде текста
- Приоритет – очередность слайда среди других слайдов
- Картинка слайда – загружается картинка с помощью кнопки "Выбрать файл"
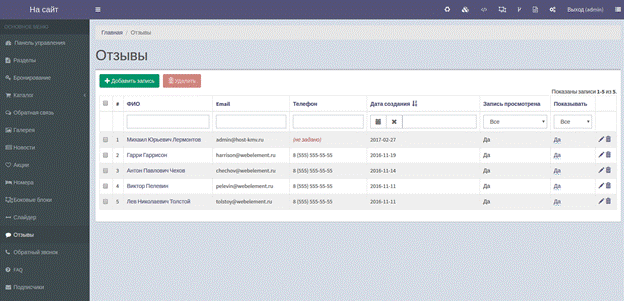
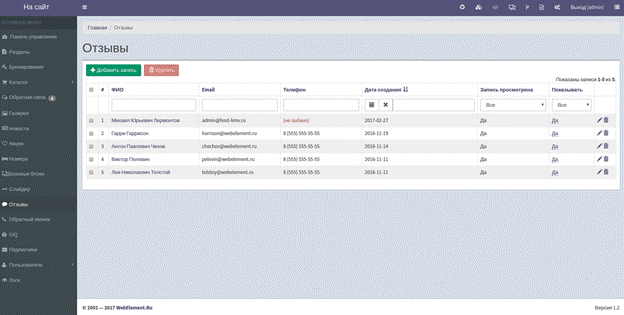
Отзывы

- #(идентификатор) номера.
- ФИО заявителя.
- E-mail заявителя.
- Телефон заявителя.
- Дата создания заявки
- Запись просмотрена – Да/Нет.
- Показывать – если стоит значение "Да", то новость появляется на сайте.
- Блок можно «Редактировать» или «Удалить».
- Создать новый блок можно нажав на кнопку «Добавить запись» в левом верхнем углу.
- Редактирование отзыва.
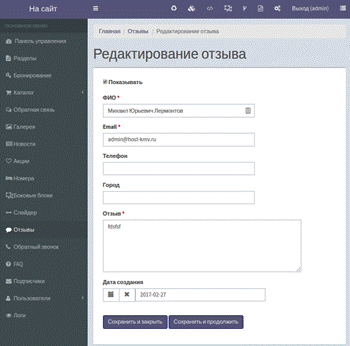
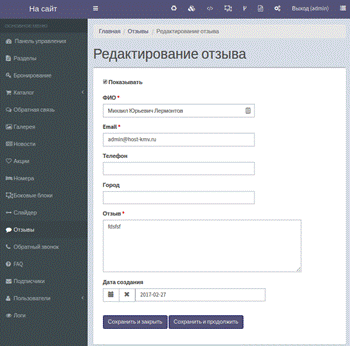
 Редактирование отзыва
Редактирование отзыва
- Показывать – если стоит значение "Да", то отзыв отображается на сайте.
- ФИО клиента.
- Email клиента.
- Телефон клиента
- Город клиента.
- Отзыв клиента.
- Дата создания
![]() – открыть календарь для выбора даты.
– открыть календарь для выбора даты.
![]() – очистить поле для заполнения.
– очистить поле для заполнения.
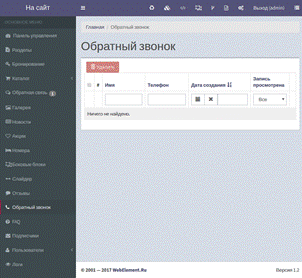
Обратный звонок

- # (идентификатор) номера.
- ИМЯ клиента.
- Телефон клиента.
- Дата создания – датапоступления заявки.
- Запись просмотрена – Да/Нет.
- Показывать – если стоит значение "Да", то новость появляется на сайте.
-
Блок можно «Редактировать» или «Удалить».
-
Создать новый блок можно нажав на кнопку «Добавить запись» в левом верхнем углу.
-
Создать новый блок можно нажав на кнопку «Добавить запись» в левом верхнем углу.
- Удалить блок можно нажав на кнопку «Удалить» в левом верхнем углу.
 Редактирование отзыва
Редактирование отзыва
- Показывать – если стоит значение "Да", то отзыв отображается на сайте.
- ФИО клиента.
- Email клиента.
- Телефон клиента
- Город клиента.
- Отзыв клиента.
- Дата создания
![]() – открыть календарь для выбора даты.
– открыть календарь для выбора даты.
![]() – очистить поле для заполнения.
– очистить поле для заполнения.
![]()
FAQ(часто задаваемые вопросы)

- #(идентификатор) номера.
- ФИО клиента.
- Email клиента.
- Телефон – датапоступления заявки
- Дата создания.
- Запись просмотрена – Да/Нет.
- Показывать – Да/Нет.
- Блок можно «Редактировать» или «Удалить».
- Удалить блок можно нажав на кнопку «Удалить» в левом верхнем углу.
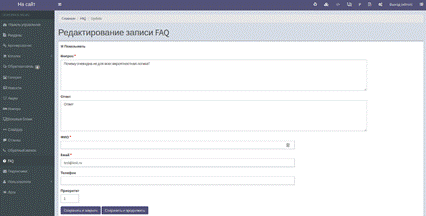
 Редактирование записиFAQ
Редактирование записиFAQ
- Вопрос
- Ответ
- ФИО
- Телефон
- Приоритет – определяет первенство положения в группе вопросов.
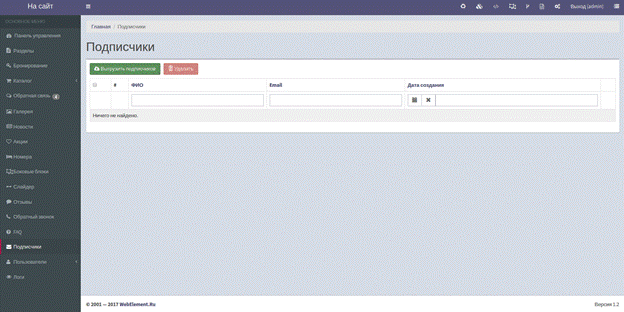
Подписчики

- # (идентификатор) подписчика.
- ФИО подписчика.
- Email подписчика.
- Дата создания подписки.
![]() – загрузить список данных подписчиков.
– загрузить список данных подписчиков.
![]() – удалить выделенного подписчика
– удалить выделенного подписчика
![]()
![]()
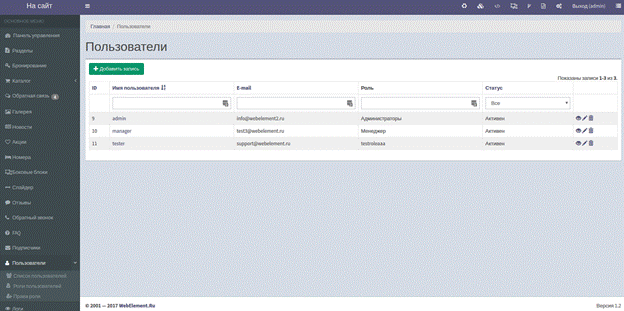
Список пользователей

- IDпользователя.
- Имя пользователя.
- E-mail.
- Роль – задается в подпункте «Роли пользователей», присвает определенные права редактирования для каждой категории пользователей.
- Статус.
- Блок можно«Просмотреть», «Редактировать» или «Удалить».
- Создать новый блок можно нажав на кнопку «Добавить запись» в левом верхнем углу.

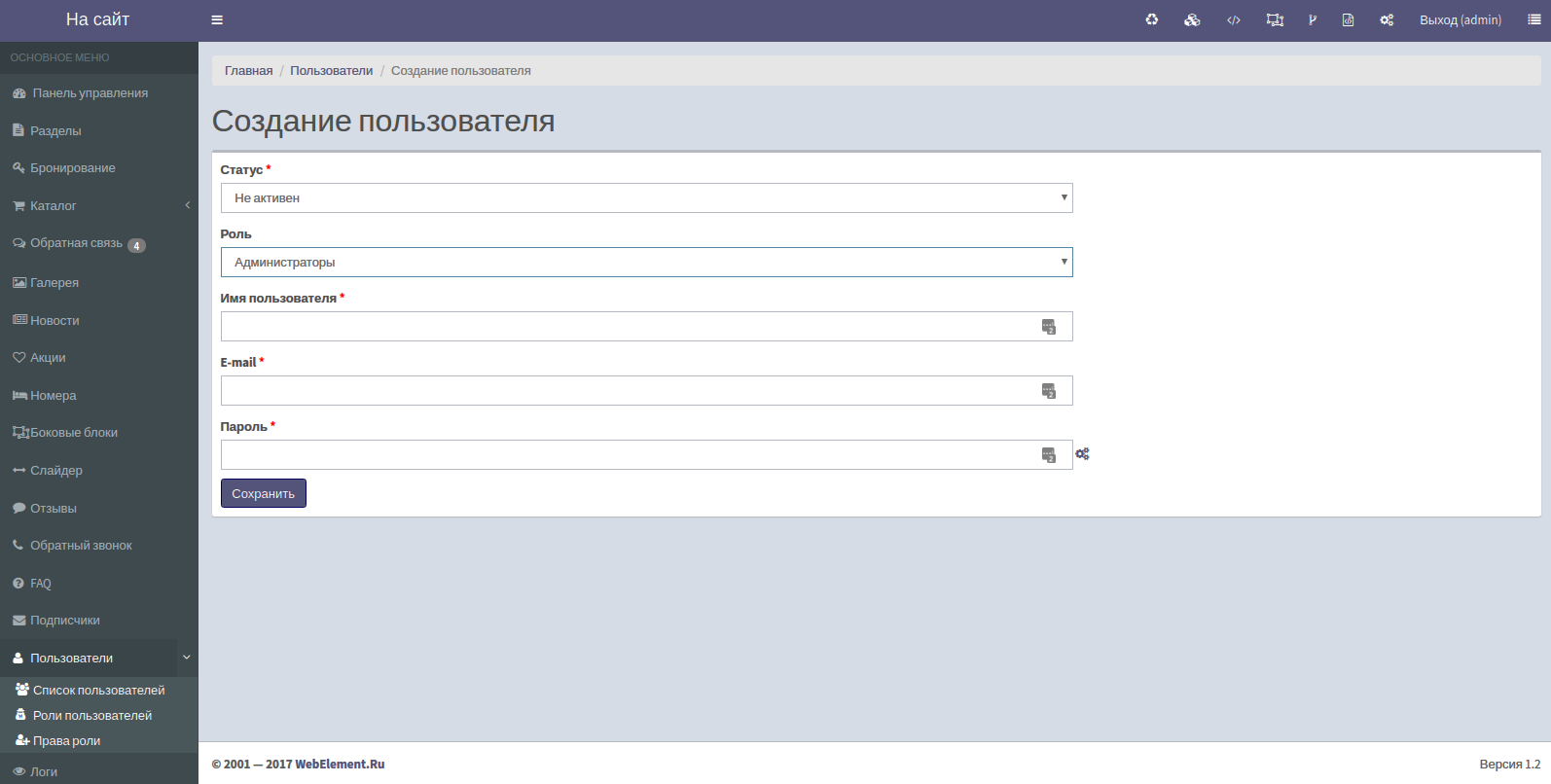
- Статус – Активен/Не активен – при «Не активном» статусе пользоваться аккаунтом данного пользователя будет невозможно.
- Роль – собирательное название для группы прав редактирования админки, присваемых пользователю.
Стандартные роли:
- Администраторы
- Менеджер
- Тестировщик
- testroleaaa (модератор) – создается для клиента
- Имя пользователя
- Пароль
 - справа от окна с паролем располагается иконка при щелчке на которую генерируется пароль под окном для ввода текста, который можно использовать для значения.
- справа от окна с паролем располагается иконка при щелчке на которую генерируется пароль под окном для ввода текста, который можно использовать для значения.



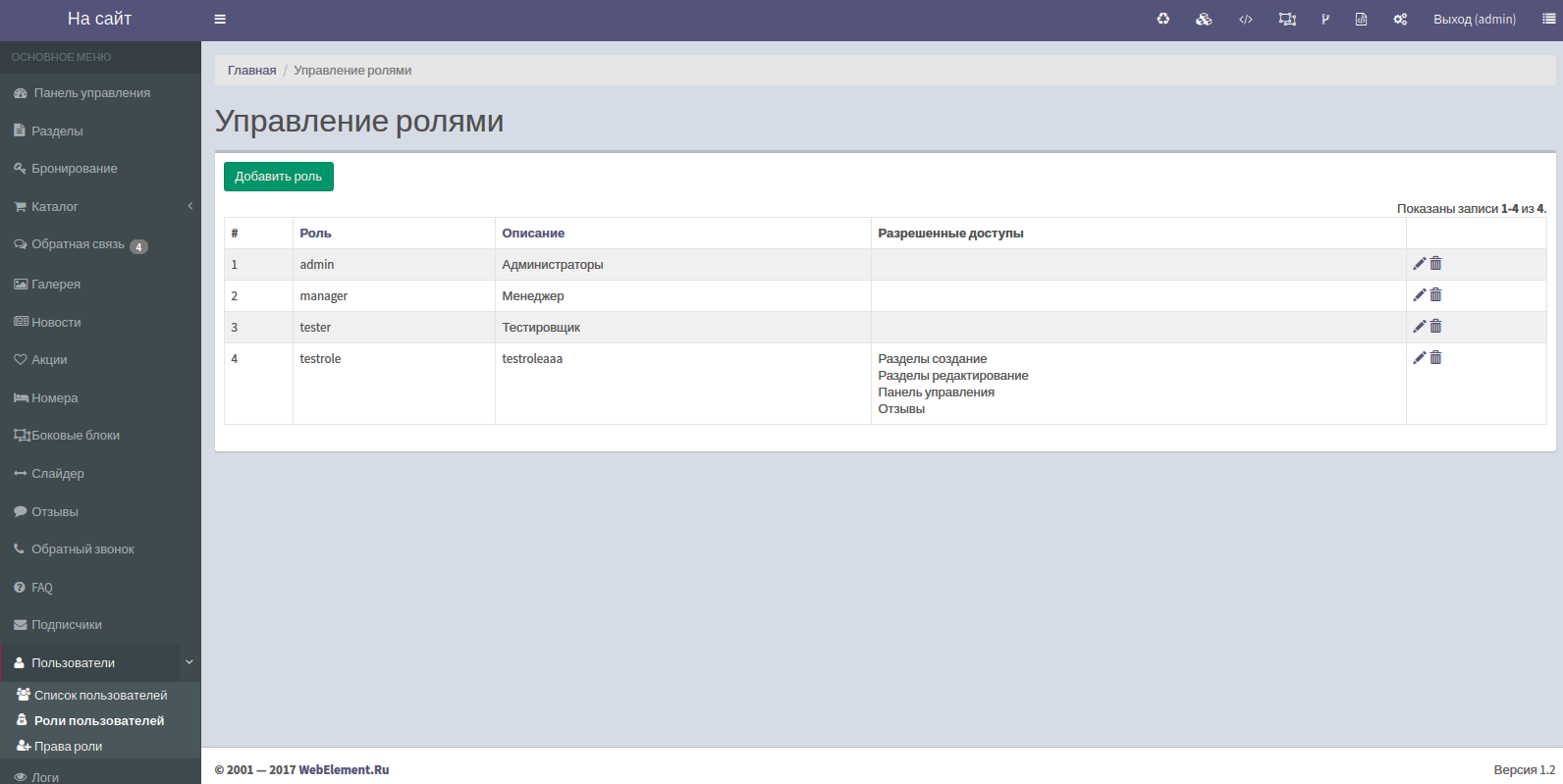
Роли пользователей

В Управлении ролями пользователь согласно полномочиям которые у него есть распределяет роли и доступ каждого участника админки.
- # (id) пользователя.
- Роль пользователя.
- Описание.
- Разрешенные доступы – доступы к редактировнию разделов, которые разрешены для данной роли.
- Роль можно «Редактировать» или «Удалить».
- Создать новую роль можно нажав на кнопку «Добавить роль» в левом верхнем углу.

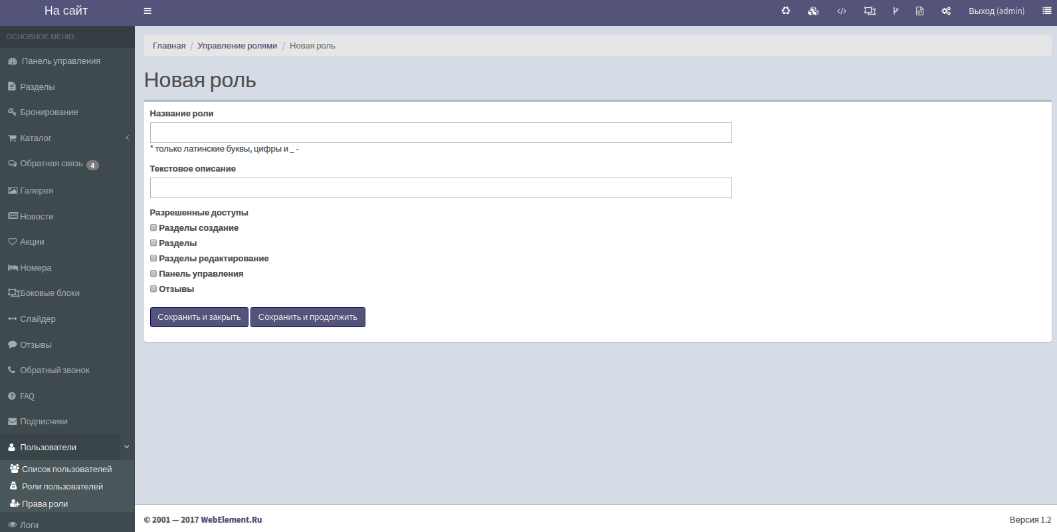
Новая роль
- Название роли
* используются только латинские буквы, цифры и символы "_" и "-"
- Текстовое описание
- Разрешенные доступы – зона админки, где данному пользователю с определенной ролью разрешен доступ.
- Разделы создание – доступ на создание разделов
- Разделы – доступ на просмотр разделов
- Разделы редактирование – доступ на редактированию разделов
- Панель управления
- Отзывы


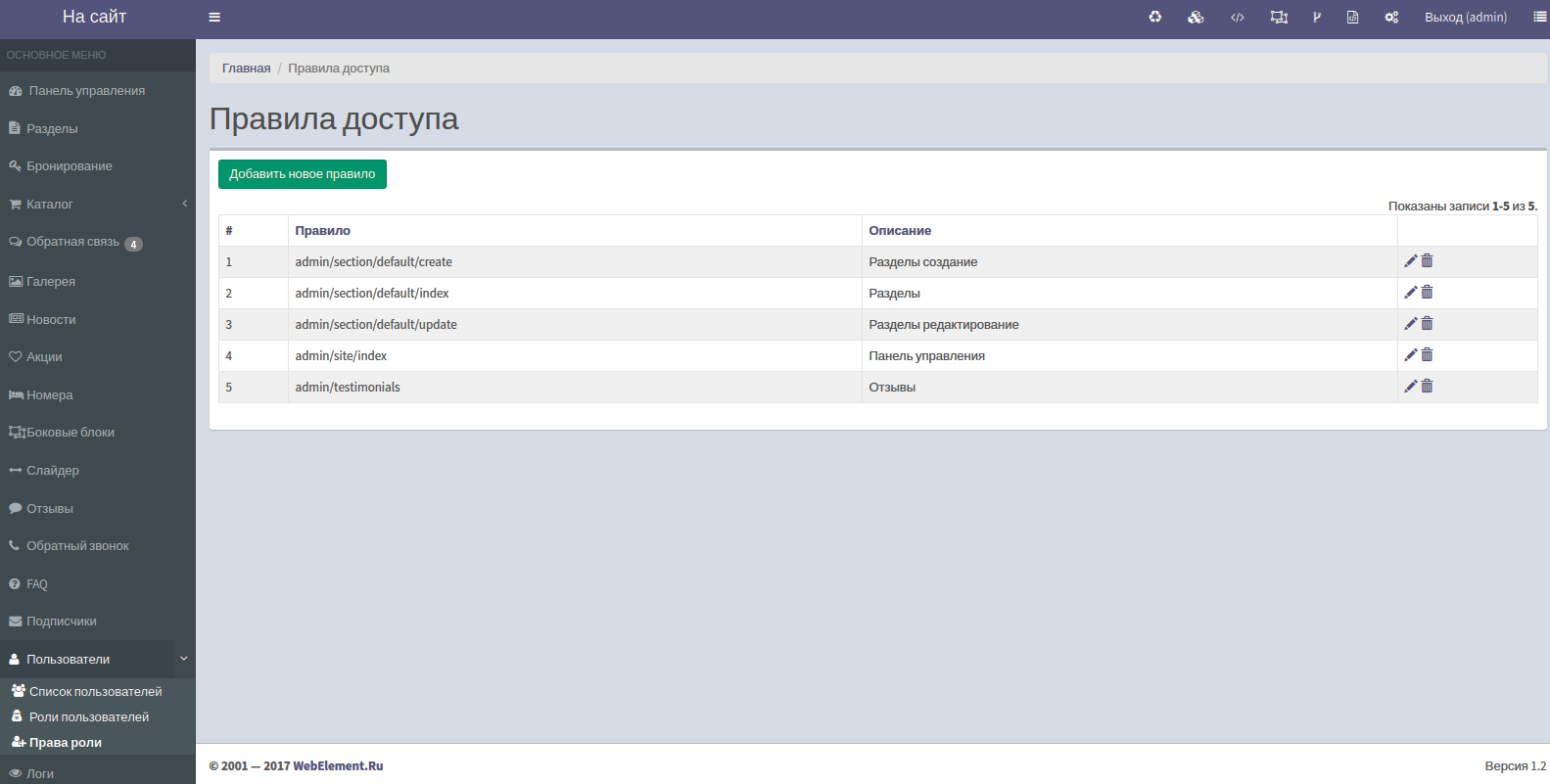
Права роли

- # (id) пользователя.
- Правило пользователя.
- Описание.
- Роль можно «Редактировать» или «Удалить».
- Создать новое правило можно нажав на кнопку «Добавить новое правило» в левом верхнем углу.
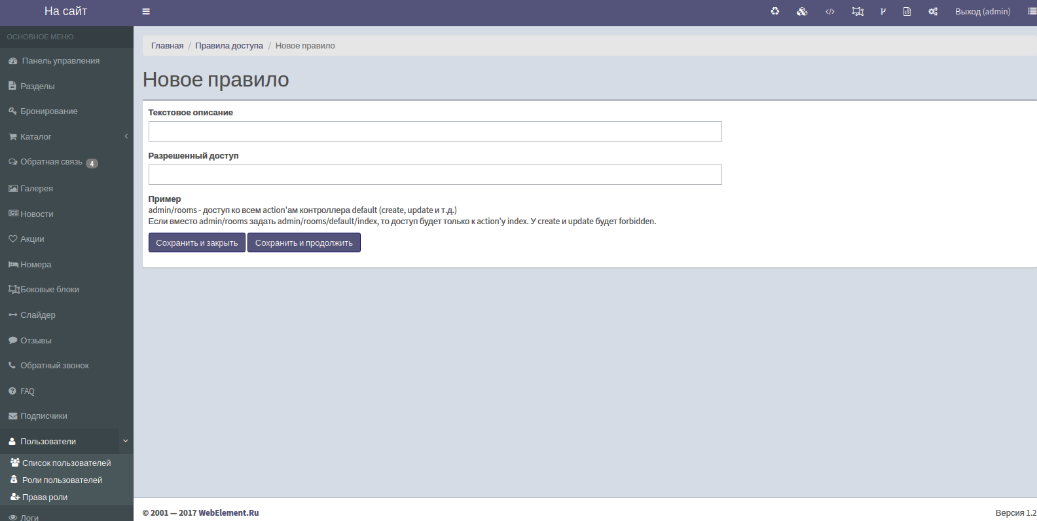
 Новое правило - создание
Новое правило - создание
- Текстовое описание
- Разрешенный доступ
Доступ прописывается через путь admin/необходимый путь к разделу админки.
Чем путь более специализирован, тем меньше у пользователя прав что-либо менять. К примеру, admin/rooms дает доступ и к изменениям записей и созданию – в этом разделе. Тогда как admin/rooms/default/index даст доступ только к action'у index и пользователь не сможет иметь доступа к созданию и редактированию блоков внутри раздела.

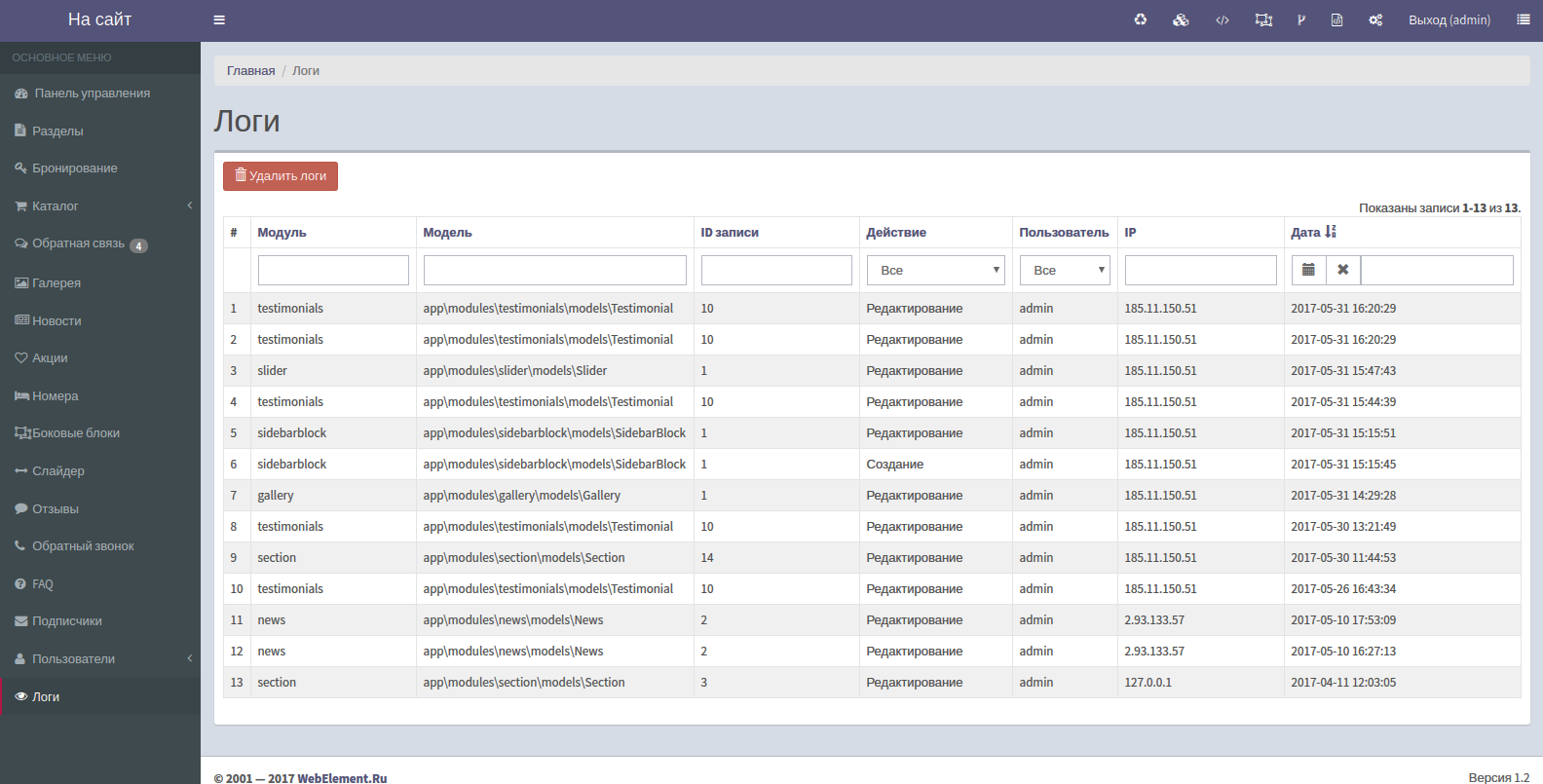
Логи

Раздел Логи – отражает все действия пользователей в админке.
- # (id) пользователя.
- Модуль в котором делались поправки.
- Модель - путь к модулу, в котором делались поправки.
- ID записи
- Действие
- Создание
- Редактирование
- Удаление
- Пользователь.
- IP – дает возможность отслеживать с какого компьютера был сделан вход в систему админки.
- Дата – дата когда вносились изменения.
- Удалить лог можно нажав на кнопку «Удалить логи» в левом верхнем углу.
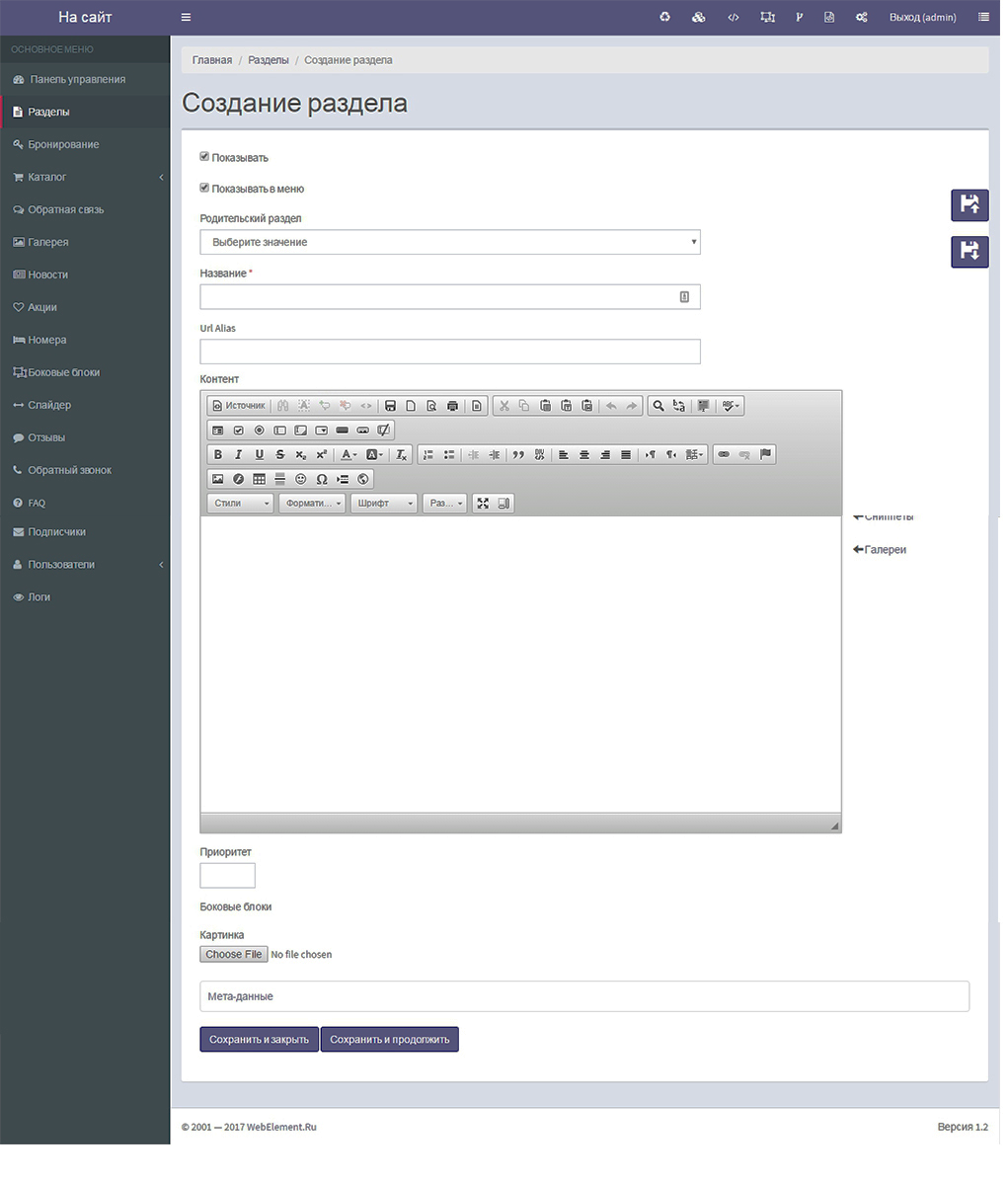
Создание раздела

Практически все страницы сайта, кроме каталога имеют одинаковую структуру. И одинаковый набор полей.
Поле “Показывать”, имеет два свойства Включен/Выключен, от этого значения зависит, отображение раздела на сайте - при отсутствии галочки - раздел не будет отображаться.
Поле "Показывать в меню" позволяет странице отображаться в меню. Иногда бывают случаи, когда данная страница не нужна в меню, но на нее указывает какая либо ссылка или кнопка.
Поле Родительский раздел. Это поле остается пустым, если администратор создает страницу первого уровня, или основного раздела. Но его нужно будет заполнить, если данная страница является подразделом и имеет второй уровень. При этом нужно выбрать из выпадающего списка название раздела первого уровня.

Поле Название, нужно указать название для данного раздела. Название будет отображаться в меню.
Поле Url Alias, нужно написать краткое название страницы латинскими буквами, используется для формирования её адреса. Если вы не знаете, для чего вам нужно это поле - не заполняйте его, заголовка страницы будет достаточно.
Поле Контент имеет встроенный текстовый редактор.
|
|
В режим редактирования кода активны следующие инструменты:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 - вставить таблицу - вставить таблицу |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Вставка и редактирование текста
Открываем раздел или страницу, на которую требуется вставить текст. Скопировав нужный текст (из Word, с сайта, блокнота), кликнуть правой кнопкой мыши в поле редактора и выбрать «вставить» (можно воспользоваться комбинацией клавиш Ctrl+V).
Если текст вставляется из Word, то программа автоматически предложит вам очистить его (дело в том, что способы разметки и форматировании текста в Word и в стандарте HTML отличаются). Нажмите кнопку «OK» и выполните предложенные действия. При необходимости используйте инструменты для форматирования текста и задания стилей. Вставка таблиц производится точно таким же образом.
Вставка рисунков на сайт и прикрепление файлов для скачивания.
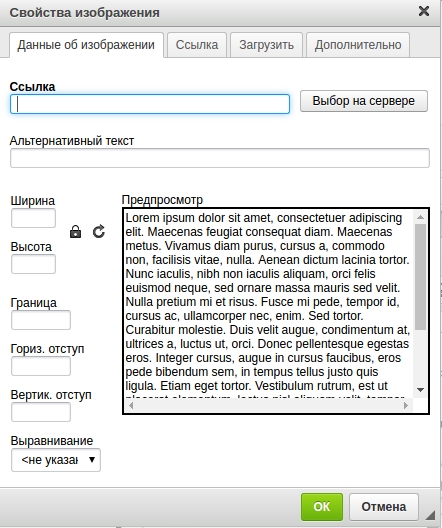
Ставим курсор в то место на странице, где будет размещаться рисунок. Затем нажимаем кнопку на панели инструментов. Появиться следующее окошко:
Нажимаем на кнопку «Выбор на сервере». Откроется список уже загруженных ранее картинок.
Внимание! Название файла должно быть написано латинскими буквами.
Чтобы загрузить новый рисунок, нажимаем кнопку, нажимаем кнопку «Обзор», указываем путь до файла, нажимаем кнопку «Загрузить» - рисунок загружен на сервер. Затем нужно добавить его на сайт. Для этого находите его в списке файлов и нажимаете на него два раза. Появиться следующее окно:

В выпадающем списке «Выравнивание» можно сделать обтекание текстом и в ячейке «Граница» можно задать толщину рамки у картинки.
В закладке «Ссылка» можно сделать так, что при нажатии на данную картинку посетителя отправляло на какую-либо другую страницу сайта, или другой сайт. Также можно задать каким образом, эта новая страница будет открываться:
- <фрейм>;
- <всплывающее окно>;
- новое окно (_blank);
- главное окно (_top);
- текущее окно (_self);
- родительское окно (_parent).
Фотогалерея
Выбираете картинку, которая должна увеличиваться, нажимаете на значок гиперссылки.Нажимаете на кнопку «Просмотреть на сервере», выбираете рисунок большего размера, если он
был загружен ранее, либо загружаете (см. выше).

 - переводит страницу в режим редактирования кода
- переводит страницу в режим редактирования кода - поиск
- поиск - включение и выключение автозакрытия тэгов
- включение и выключение автозакрытия тэгов - форматировать выделение
- форматировать выделение - убрать код из комментирования в выделенной области
- убрать код из комментирования в выделенной области - закомментировать выделение
- закомментировать выделение - сохранение изменений на странице
- сохранение изменений на странице - цвет текста
- цвет текста - очистить контент
- очистить контент - цвет фона
- цвет фона - посмотреть как будет выглядеть контент на странице (без учета ширины блока с контентом)
- посмотреть как будет выглядеть контент на странице (без учета ширины блока с контентом) - убрать форматирование
- убрать форматирование - печать контента
- печать контента - вставить/удалить номерованный список
- вставить/удалить номерованный список - шаблоны контента
- шаблоны контента - вставить/удалить маркерованный список
- вставить/удалить маркерованный список - вырезать
- вырезать - уменьшить отступ
- уменьшить отступ - копировать
- копировать - увеличить отступ
- увеличить отступ - вставить
- вставить - цитата
- цитата - вставить только текст (без форматирования)
- вставить только текст (без форматирования) - создать Div-контейнер
- создать Div-контейнер - вставить текст с минимальными потерями форматирования из Word
- вставить текст с минимальными потерями форматирования из Word - по левому краю
- по левому краю - отменить сделанное действие
- отменить сделанное действие - по центру
- по центру - повторить действие
- повторить действие - по правому краю
- по правому краю - поиск
- поиск - по ширине
- по ширине - замена
- замена - направление текста слева направо
- направление текста слева направо - выделить все
- выделить все - направление текста справа налево
- направление текста справа налево - проверка орфографии
- проверка орфографии - установка языка
- установка языка - форма
- форма - вставить/редактировать ссылку
- вставить/редактировать ссылку - чекбокс
- чекбокс - убрать ссылку
- убрать ссылку - радиокнопка
- радиокнопка - вставить/редактировать якорь
- вставить/редактировать якорь - текстовое поле
- текстовое поле - вставить изображение
- вставить изображение - многострочное текстовое поле
- многострочное текстовое поле - вставить flash
- вставить flash - выпадающий список
- выпадающий список - кнопка
- кнопка - вставить горизонтальную линию
- вставить горизонтальную линию - кнопка-изображение
- кнопка-изображение - вставить смайл
- вставить смайл - скрытое поле
- скрытое поле - вставить специальный символ
- вставить специальный символ - полужирный шрифт
- полужирный шрифт - вставить разрыв страницы для печати
- вставить разрыв страницы для печати - курсив
- курсив - вставить iframe
- вставить iframe - подчеркнутый
- подчеркнутый - развернуть редактор контента на весь
- развернуть редактор контента на весь - зачеркнутый
- зачеркнутый - отображать блоки для редактирования
- отображать блоки для редактирования






























