На пороге декабрь. А это значит, что Новый год не за горами. Так уж сложилось, что интернет развивается быстрыми темпами, и актуальные вещи сегодня, уже неприемлемо использовать завтра
Именно поэтому мы постоянно проводим аналитику и следим за текущими обновлениями. И сегодня мы поделимся с вами актуальными трендами веб-дизайна на 2017 год. Итак, начнем.
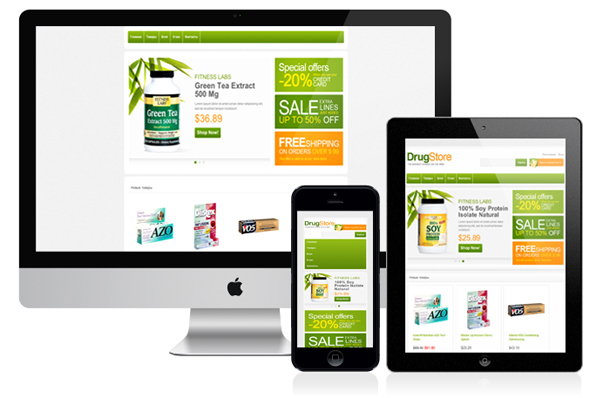
1. Мобильная адаптация сайтов
С каждым годом процент мобильного трафика неуклонно растет. В 2016 году он достиг отметки более 50%. В 2017 – рост будет продолжаться. Благодаря мобильной адаптации, посетитель сайта сможет досконально изучить ваше предложение, увидеть в полном объеме важную информацию и с большей вероятностью станет реальным клиентом.

2. Всегда думаем о пользователе
Главной задачей для дизайнеров на предстоящий год станет создание идеальных условий для пользователей на сайте. Это важный тренд 2017 года: User Experience (UX) имеет решающее значение в современном вэбе.
Одной мобильной адаптации становится мало. Нужно также учитывать скорость загрузки сайта, привлекательность для посетителей, простоту и удобство использования.
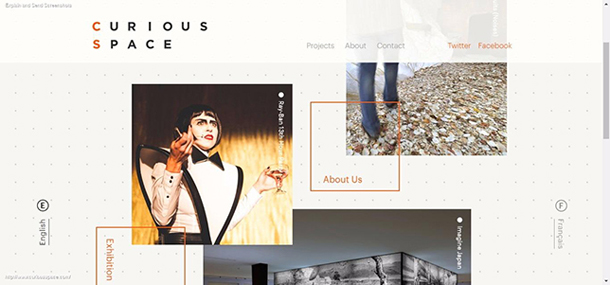
3. Чистый дизайн с простой структурой
Уже не один год мы наблюдаем тенденцию роста карточного дизайна. Он привлекает тем, что блоки легко можно адаптировать под любой размер экрана: ПК, планшеты, смартфоны и другое. Подобная визуализация пришла к нам с появлением сайта Pinterest.
В данный момент карточный дизайн занимает устойчивое положение. Но, наряду с достоинствами, он имеет свои минусы: невозможно создать информационную иерархию на сайте. И по прогнозам видно, что скоро он пойдет на спад. На смену ему придет чистый дизайн с простой или оригинальной структурой.

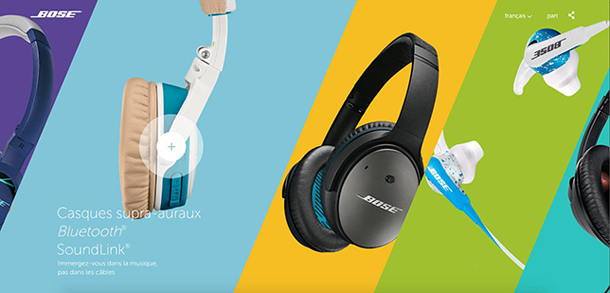
4. Использование нестандартной сетки
В 2016 году множество сайтов создавалось на основе четкой сетки. Этот тренд имел большой успех. Однако пользователи начали привыкать к сайтам, построенным по принципам «двух колонок» - сплит-лэйауте, и воспринимают такие вэб-ресурсы, как стандартные. В итоге, классическая сетка стала утомлять и менее притягивать внимание.
Но, несмотря на это, такой тренд еще надолго останется с нами, только претерпит легкие изменения. К примеру, все чаще будет использоваться ломанная сетка, которая вернет утерянный интерес пользователей и сформирует новую эстетику.

5. Интерактив и анимация
Анимационные изображения активно используются в 2016 году. В следующем году спрос на интерактивный дизайн будет возрастать и принимать большие масштабы, перейдя к более сложной анимации.
Такие элементы естественным образом вписываются на сайт. К тому же, пользователь интуитивно готов принять такой контент на сайте, а следовательно, он не будет его раздражать. Анимация улучшает опыт взаимодействия со страницей, делает ее понятнее и удобнее.

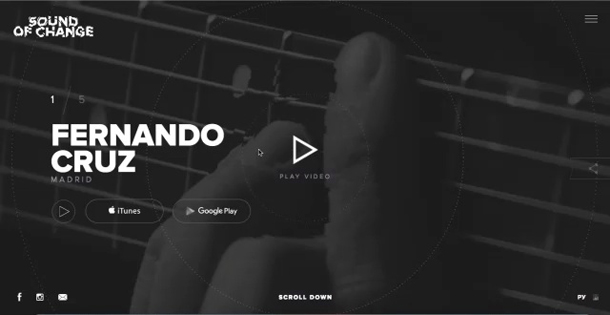
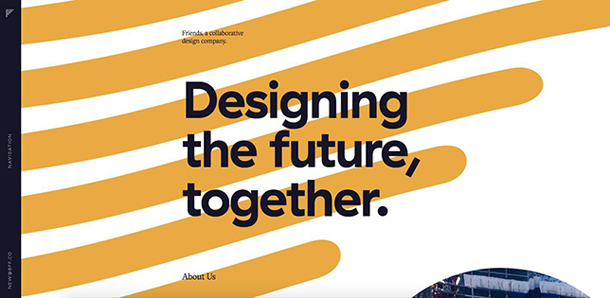
6. Шрифты, как главный графический элемент
Уже в 2016 году зародился новый тренд на использование больших надписей и шрифтов, которые являются ключевыми элементами вэб-дизайна.
Такой тренд будет стремительно набирать обороты в следующем году. На это также повлияет распространение минимализма на сайте, удаление базовых составляющих и оформление надписей, как самостоятельных графических элементов.
Существует мнение, что текстовые сайты смогут легко конкурировать с имиджевыми главными страницами, которые построены на основе широкоформатных фотографий.

Теперь вы знаете самые актуальные тренды веб-дизайна на 2017 год. А сейчас зайдите на свой сайт и посмотрите, соответствует ли он тем требованиям, которые будут актуальны в следующем году? Если нет, то вы можете обратиться к нам, получить комплексный аудит вашего сайта и быть во всеоружии в будущем году.































