- Клиент
- «Аргеллит». Производитель фильтрующего материала для промышленных систем очистки воды
- Регион
- Россия
- Тематика сайта
- Лендинг, производство
Задача
Разработать одностраничный сайт для производителя фильтрующего материала для очистки воды. Лендинг должен представлять преимущества продукта и его покупки у производителя. Емкие формы обратной связи должны собирать подробную информацию для менеджера и при этом не отпугивать пользователя большим количеством полей.
Решение
Мы начали с подробного брифа и выявления основных потребностей аудитории. На их основе мы разработали прототип сайта и определили позиционирование.
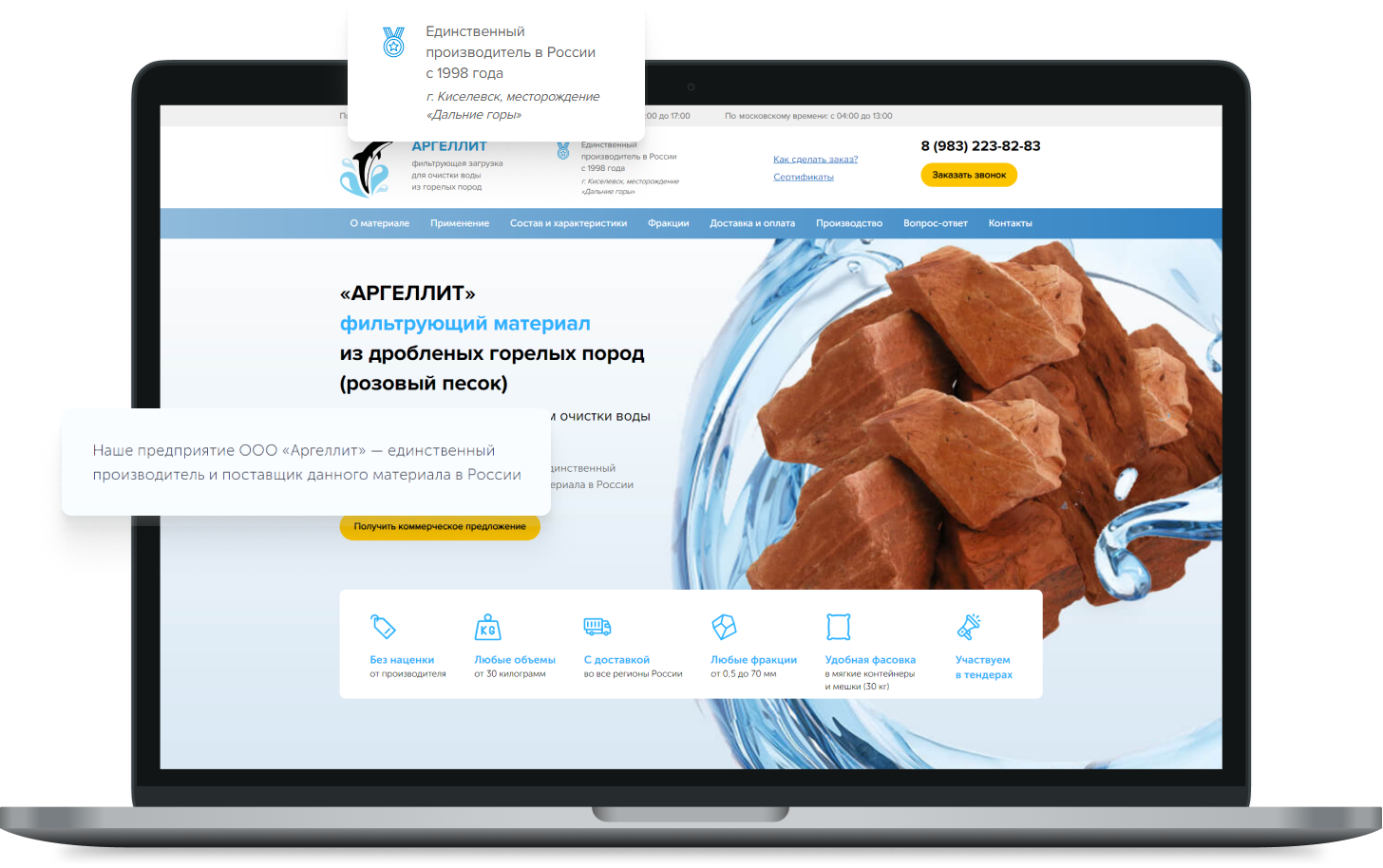
Компания является единственным производителем материала, поэтому предлагает выгодные и гибкие условия. Нам было достаточно рассказать о них потенциальным покупателям. Мы сделали на этом акцент в хедере сайта и на первом экране, чтобы сразу заинтересовать и удержать пользователя.

Позиционирование на первый план
На первый экран мы вывели преимущества. Так пользователь сразу убедится, что условия ему подходят, и продолжит изучать сайт. Постоянные покупатели могут сразу заполнить и отправить заявку на коммерческое предложение.

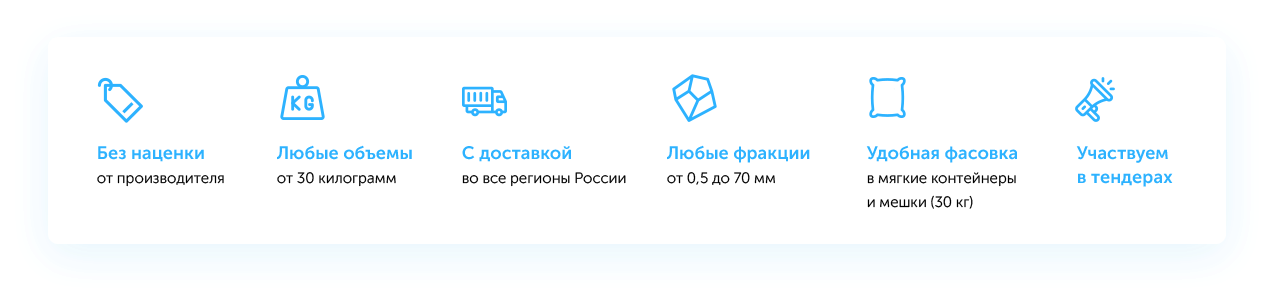
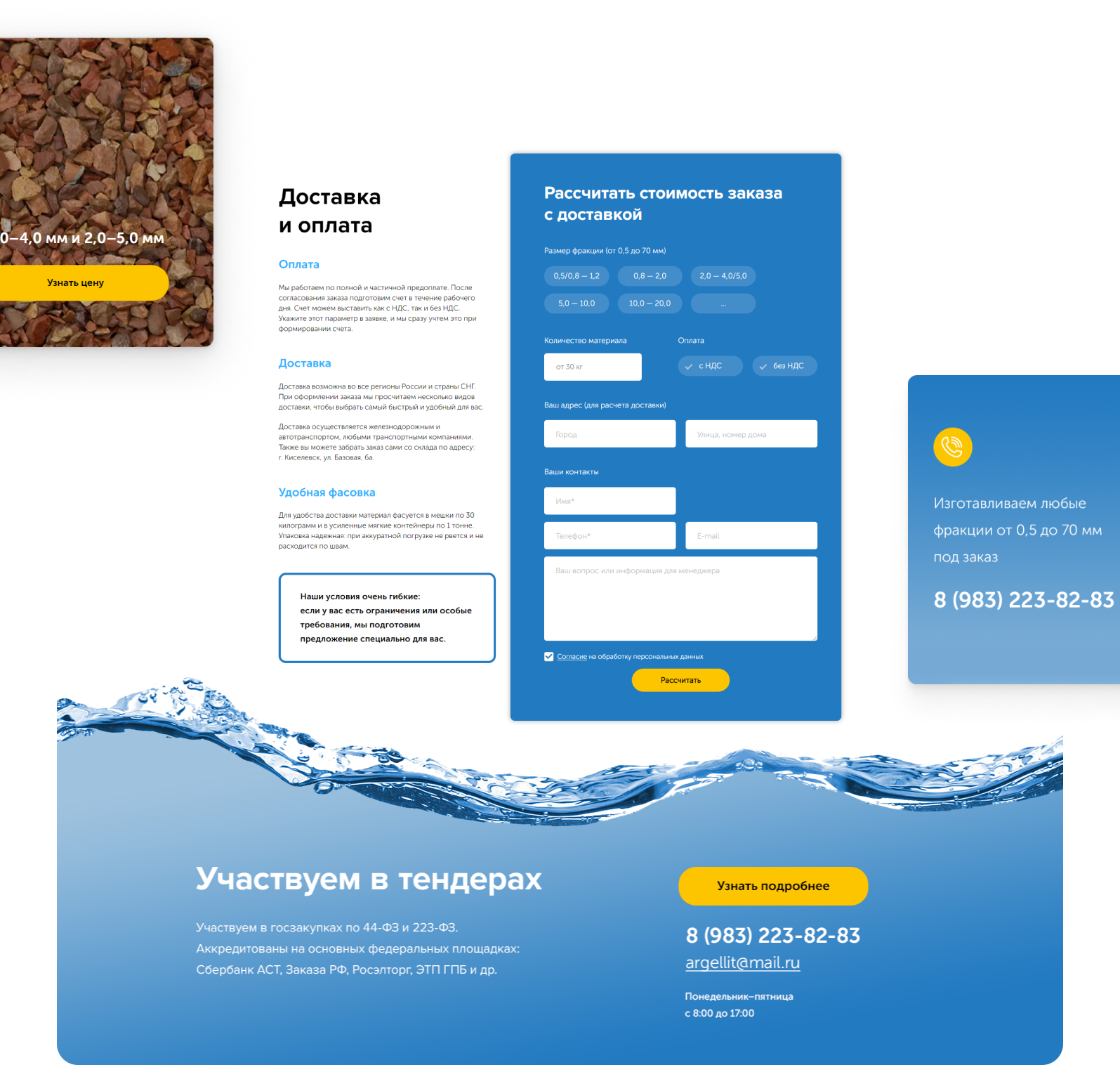
Говорим о выгоде, а не характеристиках
Покупатели всегда ищут решение своей проблемы, а не материал с определенными характеристиками. Поэтому вместо характеристик мы указали семь преимуществ, которые дает использование нашего фильтрующего материала. Все они важны для целевой аудитории.
Блок преимуществ также повышает эффективность рекламных кампаний в поисковых системах: он позволяет удерживать внимание пользователей, которые попали на сайт, кликнув по рекламному объявлению по общим запросам — например, фильтрующим материал для воды. Даже если они искали другой материал, им будет интересно узнать об экономичной альтернативе.
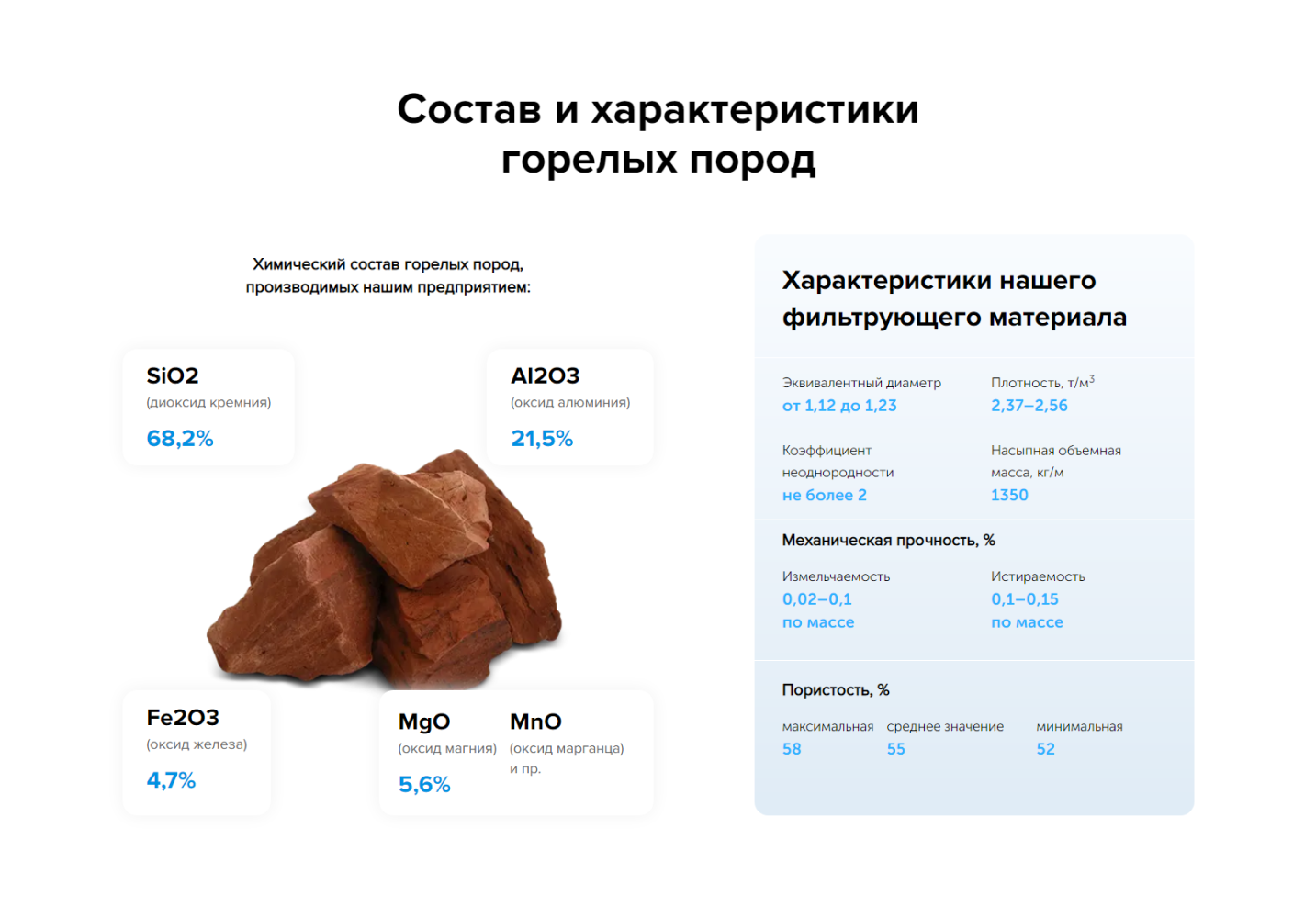
Конечно, характеристики тоже остались — ведь они важны для технологов. Но они расположены ниже и не отпугивают новых посетителей.
Удобная навигация
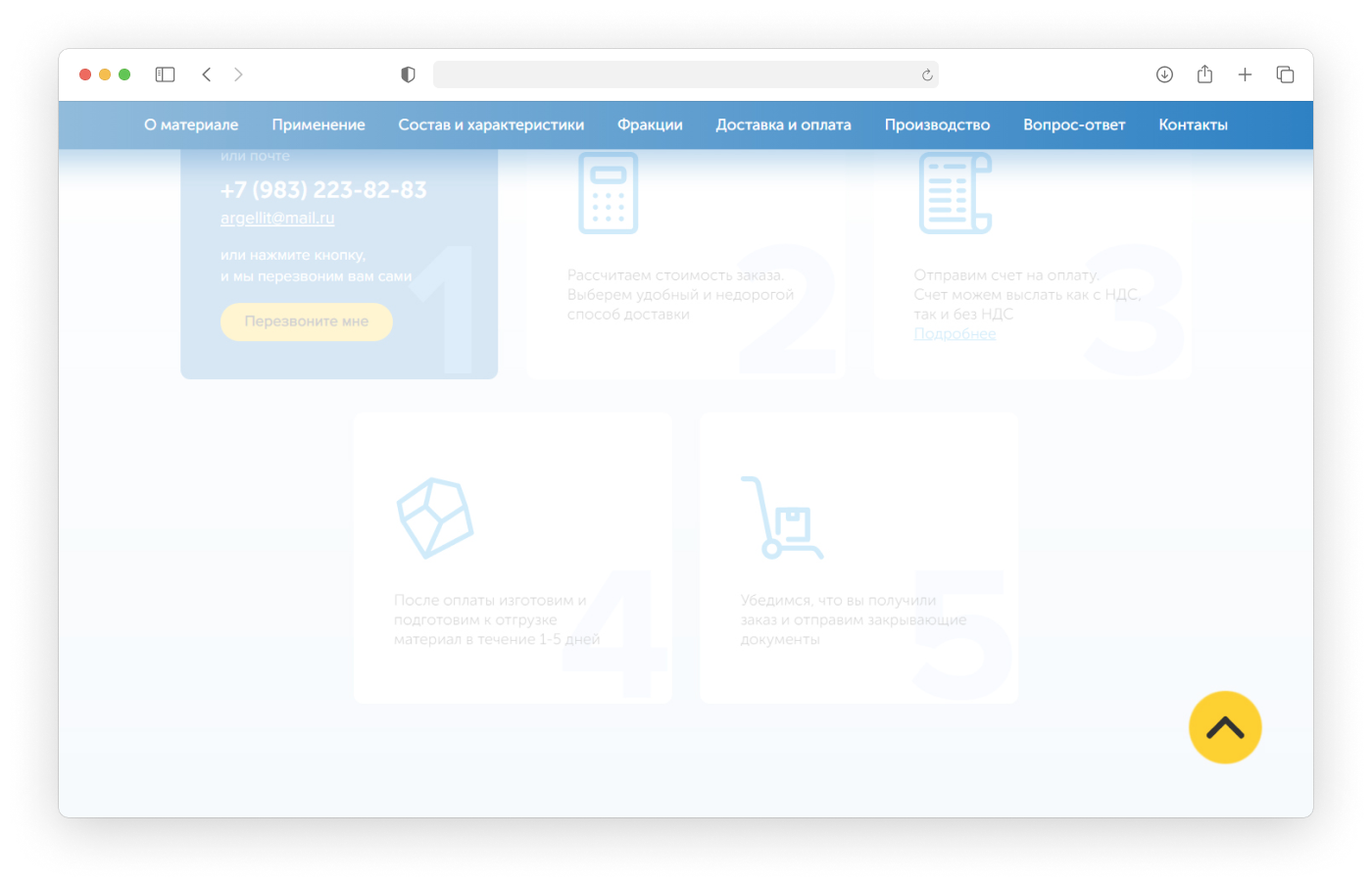
Одна из особенностей лендинга — вывод всей информации на одной странице. Поэтому одностраничные сайта часто имеют проблемы с навигацией. Мы разделили страницу на несколько смысловых блоков и добавили возможность переключаться между ними с помощью удобного меню. Меню закреплено при скролле сайта, поэтому пользователь может быстро перейти к нужно разделу из любой части страницы.
К началу страницы можно легко вернуться, нажав кнопку прокрутки.

Фотография лучше текста
Основная характеристика, на основе которой осуществляют выбор фильтрующего материала — размер фракции.
Продавцы предлагают разные размеры и наименования фракций, поэтому их сложно запомнить. Зато фракцию легко выбрать по фотографии. Мы подготовили отдельную карточку для каждой фракции с крупным изображением. Клиент может сделать выбор на основе изображения и не запутается в цифрах.

Забота в мелочах
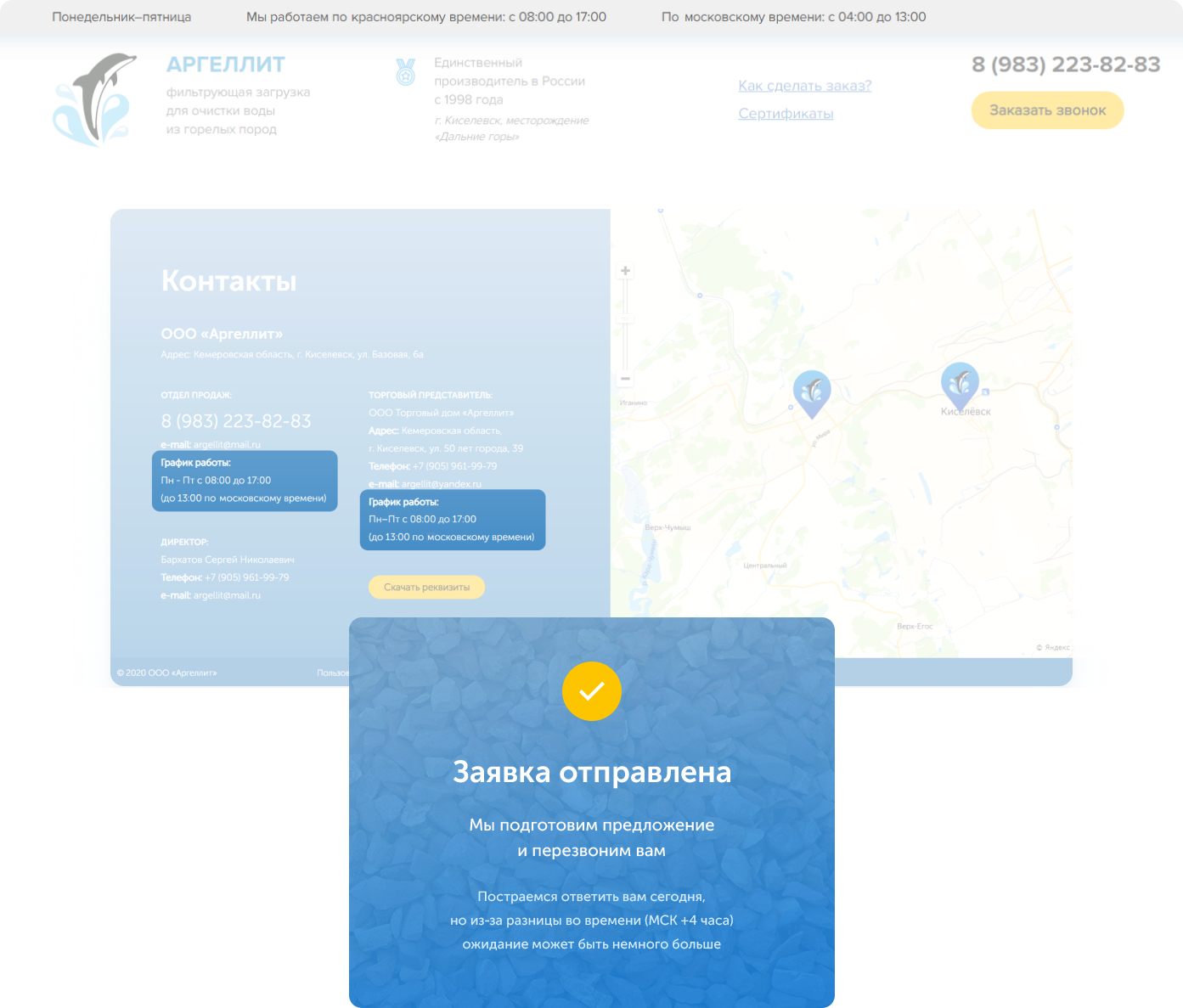
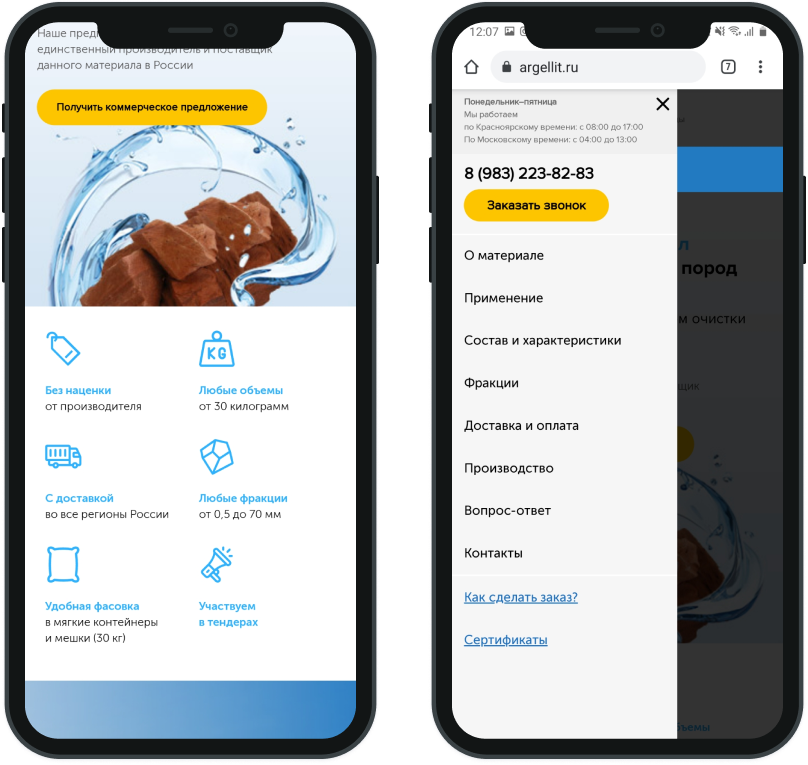
Компания находится в городе Киселевск (Кемеровская область) и работает по местному времени — +4 часа по московскому времени. По этой причине пользователям из других регионов России приходится долго ждать ответ менеджера. Мы сразу предупредили пользователей о возможной задержке ответа и вежливо объяснили ее причину. Это позволяет не только избежать негатива, но и показать, что компания заботится о клиентах.

Больше точек контакта
Пользователей много, и все они приходят на сайт с разными целями. Сайт — как полноценный менеджер по продажам — должен задать правильные вопросы и найти подход к каждому из них.
Мы выявили основные вопросы и задачи пользователей и продумали точки контакта с ними. Для этого мы создали несколько конверсионных блоков. Это позволило найти подход к большой аудитории потенциальных покупателей, «зацепить» их внимание и подтолкнуть к конверсионному действию — звонку или заявке.

Полезные формы связи
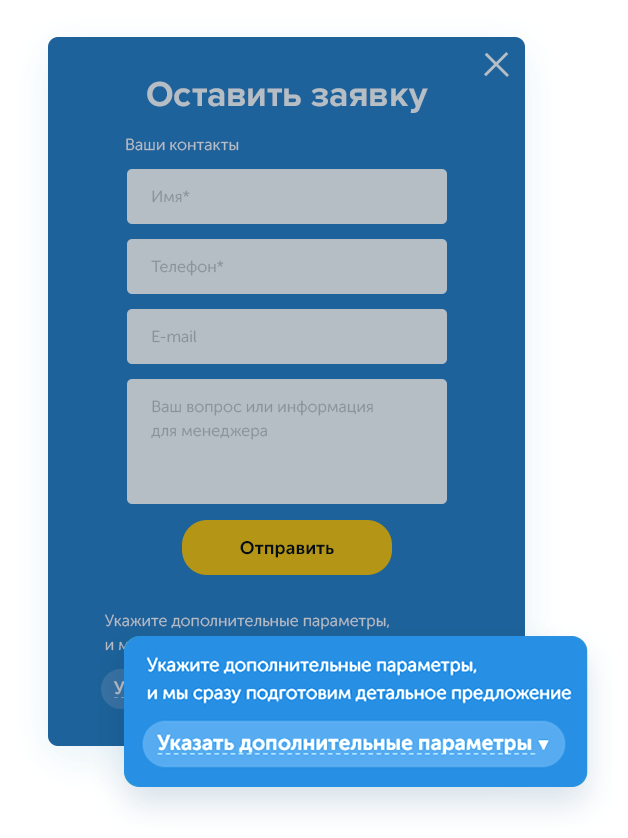
Разные конверсионные блоки требуют разных форм обратной связи. Просить указать тип оплаты пользователей, которые хотят узнать подробности о тендере — дурной тон. Но и лишать менеджера информации о заявке не стоит — без нее он не сможет подготовить полноценное коммерческое предложение.
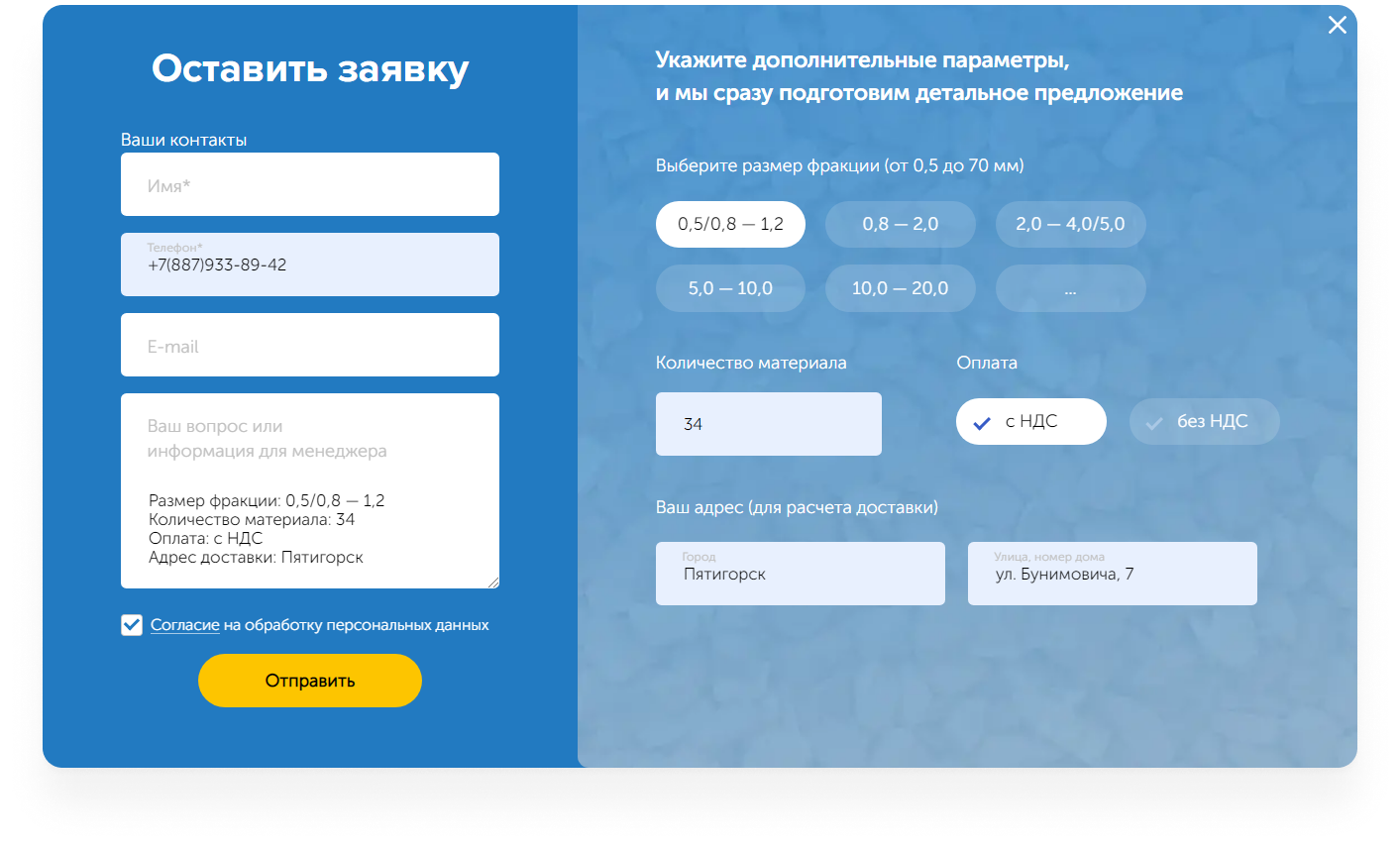
Мы разработали несколько конфигураций формы обратной связи в зависимости от намерения пользователя: короткую форму с двумя обязательными полями и подробную форму с информацией для полноценного коммерческого предложения.
Это дает выбор пользователю — какую из форм заполнить, и помогает менеджеру — он перезванивает клиенту уже с готовым персональным предложением. Это упрощает коммуникацию и повышает ее эффективность.

Дизайн со смыслом
Дизайн сайта выполнен в спокойных тонах и перекликается с логотипом компании. За основу взят мотив чистой воды и изображение самого материала. Это отражает суть и назначение продукта.
Проблему недостатка фотографий мы решили с помощью наполнения лендинга графическими элементами: иконками, таблицами, фоновыми изображениями. С их помощью мы выделили и дополнили основные блоки, и сайт получился динамичным и привлекающим внимание.

Адаптивность
Сайт удобно просматривать не только с компьютеров, но и с телефонов и планшетов. Все элементы подстраиваются под размеры экрана, поэтому сайтом удобно пользоваться на любых устройствах.

Быстрая работа
Лендинг быстро загружается. Это важно для пользователей мобильного интернета, скорость которого не всегда высокая. Кроме того, поисковые системы отдают предпочтение быстрым сайтам и награждают их высокими позициями в поиске. Добиться высокой скорости непросто, но нашим чудо-верстальщикам это удается.
Немного технических терминов для ценителей
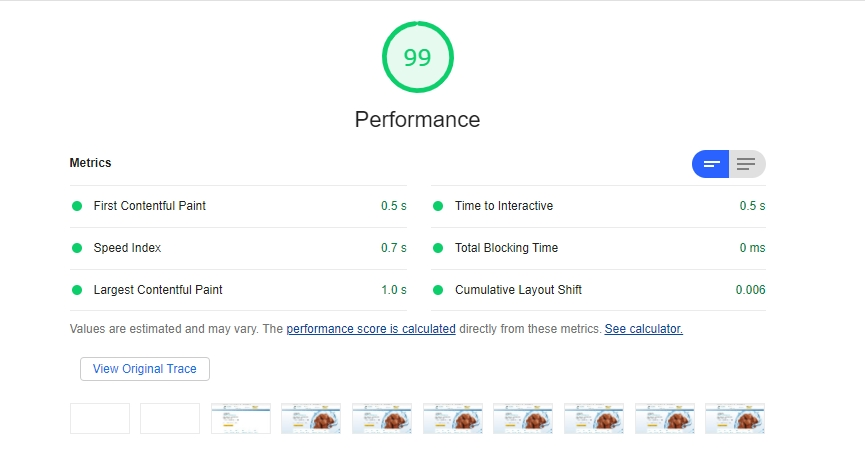
Показатели скорости лендинга:
- результаты тестов скорости загрузки Google Page Speed: 80–85% для мобильных устройств, 95–99% — для компьютеров и ноутбуков;
- средняя скорость загрузки сайта — менее секунды;
- вес страницы на первом экране — всего 1.4 МБ. Прекрасный показатель для длинного лендинга с графикой.
Как мы этого добились
При разработке мы использовали современные технологии:
- большая часть JavaScript-кода выполнена без подключения сторонних библиотек. Это уменьшает вес загружаемого кода и увеличивает скорость загрузки страниц;
- картинки и фотографии используют технологию ленивой загрузки (lazyload) — они загружаются только при скролле страницы. Пользователю не нужно ждать подгрузки всех картинок на сайте, когда он видит только первый экран;
- современный формат изображений WebP, который уменьшает вес картинок на 50% и более без потери качества;
- сборщик модулей Webpack и препроцессоры Pug и Sass. Они оптимизируют разработку и позволяют легко расширять функционал сайта в будущем.
Над проектом работали
Хотите обсудить проект?
Оставьте свой номер телефона и мы вам перезвоним.